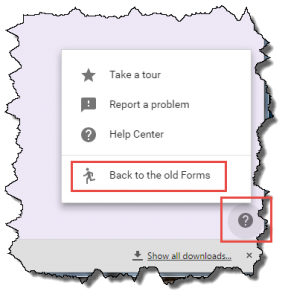
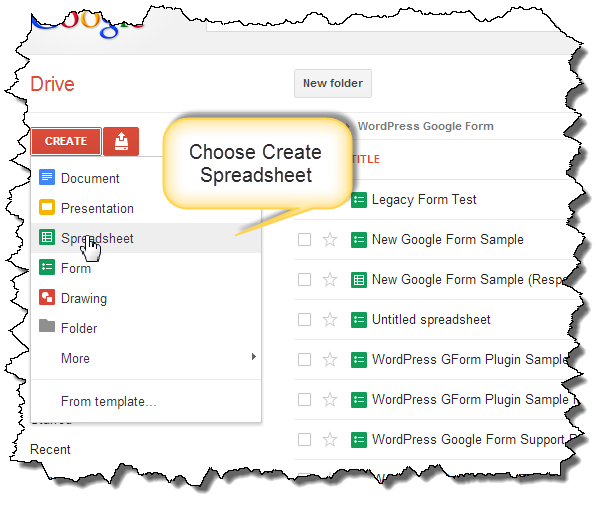
Google has moved the “Running Man” icon which I had been recommending to downgrade a new Google Form to the prior version required by the Google Forms plugin. Initially it looked like Google had removed the option which I was worried about. The option to downgrade a form is now in the lower right hand corner for the form editor under the question mark (?) icon.
Tag Archives: Ideas
Google Changing Google Forms again?!?
Earlier today I was alerted to the possibility of Google changing Google Forms again. Based on my reading, I think it is more than a possibility, it looks like a done deal to me. This is a major change.
That doesn’t look very good. Not only does it not look very good, it doesn’t work either. I have no idea when Google will roll this out. Almost certainly before I can update the plugin. Based on my quick look at the HTML of the new form, it is very different than what Google has been generating for a number of years.
The biggest change is Google appears to be using their own custom DIV elements instead of real HTML INPUT elements for things like radio buttons and checkboxes. I can’t think of why this could/would be a good thing but I am sure there is some rationale behind it. These news forms require Javascript from Google to work and it looks like the actual form submission process is also different.
So … it looks like a lot to figure out at a time when I am really busy at work. I am hoping this isn’t wide spread for a while as I don’t expect to have much free time until the Christmas holidays arrive and work will slow down a bit.
Email Users with WP Better Emails
I recently worked with a user who reported Email Users wasn’t working correctly in conjunction with the WP Better Emails plugin. The user posted a code sample he had used to correct the problem.
Looking at the code sample and his description of what WP Better Emails expected to receive as input, I added a new filter, mailusers_html_wrapper, that when present, would not add the default HTML wrapper around the email content but instead would expect the filter to perform the desired operation. This new filter was released in the 4.7.2 version of Email Users. There is an example usage of the new filter in my post announcing Email Users 4.7.2.
Shortly after releasing 4.7.2 I was contacted by the user again letting me know the filter didn’t solve the problem. Confused, I download WP Better Emails to try and figure out what could possibly be wrong. It took me the better part of two hours to trace through the WPBE code and figure out what it is doing – it turns out, WPBE wants emails to be “plain text” and not HTML formatted. This is counter intuitive and had me looking in the wrong place for quite while. It seems backwards to me but that is how the WPBE plugin works.
So how to make WPBE work with Email Users? It turns out, it isn’t that hard at all. There is a WordPress filter, wp_mail_content_type, which influences wp_mail(), the function WordPress uses to send email.
If a wp_mail_content_type filter is defined to force the content type to “text/plain”, Email Users and WPBE will work together correctly. Below is the filter I defined and tested the interaction of Email Users and WPBE with. Place this filter in your theme’s functions.php file or somewhere else where it will be loaded.
add_filter( 'wp_mail_content_type', 'mailusers_set_content_type' );
function mailusers_set_content_type( $content_type ) {
return 'text/plain';
}
wpGForm Unintended Functionality
For the past couple days I have been helping a user who was running into some problems with WordPress Google Form. There are two threads on the WordPress Support Forum (here and here) where we went back and forth with me trying to understand his problem. Eventually we moved to email so he could send me some screen shots as he wasn’t working on a live site.
As you can see from the support threads, I was rather confused as to what the user was trying to do. It turns out, this user was using WordPress Google Form to display a Google Spreadsheet as opposed to a Google Form. Once I understood what the user was doing the questions made a whole lot more sense.
The part which still didn’t make sense was why he was using WordPress Google Form to display the spreadsheet instead of a plugin dedicated for the task (e.g. Inline Google Spreadsheet Viewer). I had never tried using my plugin to view a spreadsheet as it was never designed for that purpose.
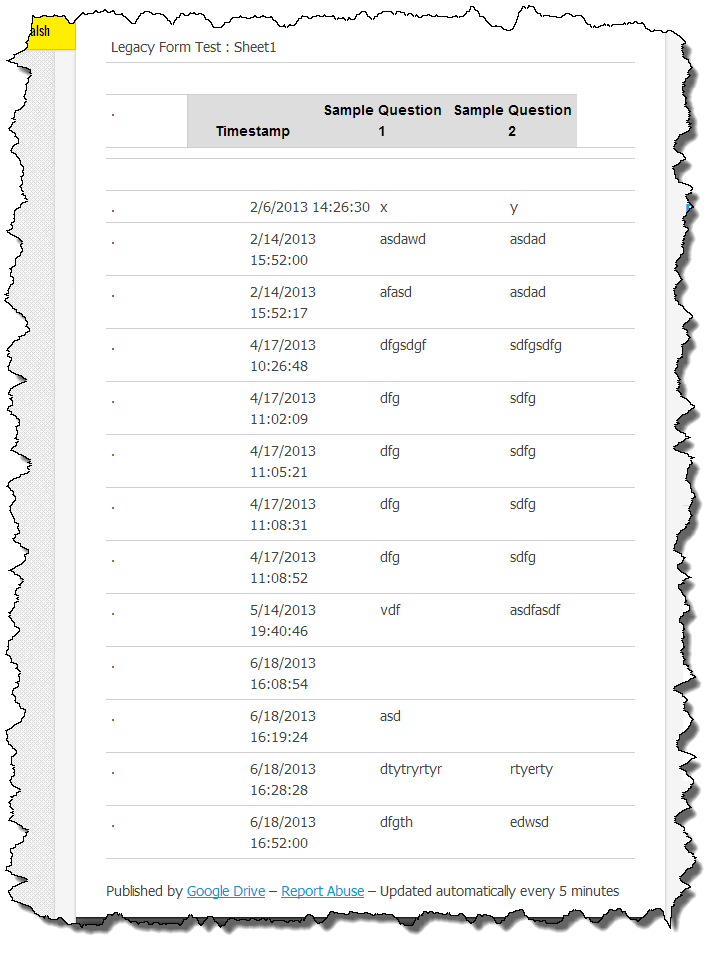
As it turns out, for the most part it works. If you publish a spreadsheet and use the URL when defining a Google Form, you will end up with something which looks like this:
Surprisingly, it doesn’t look all that bad. With a little bit of Custom CSS, it could actually look pretty good. Here is some form specific Custom CSS I added to the form definition:
td.hd {
display: none;
}
tr.rShim td {
width: auto !important;
}
div div span.powered {
display: none;
}
div.listview {
display: none;
}
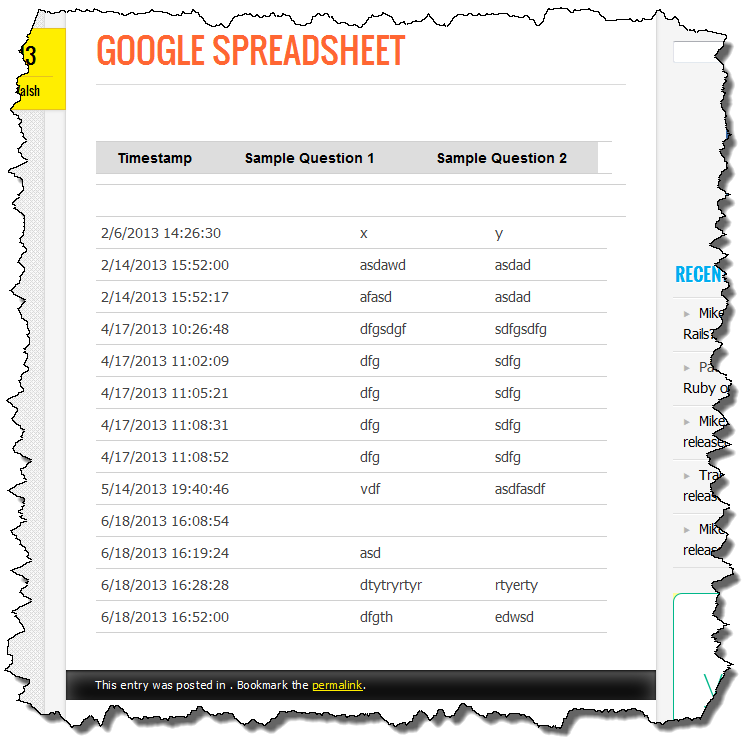
The result now looks pretty good.
The header rows and and the table content are actually output by Google in separate tables. It would be nice if they were in a single table – I am not sure of the logic behind having them as separate tables but that is what Google generates.
I am adding some new functionality to support this unusual usage of the plugin. Because the Google “Powered By” block contains a link to the original spreadsheet, which often times is a undesirable, if the Legal option is turned off for the defined form, the “Powered By” block will be removed with jQuery.
I am also going to add some basic CSS (like above) to the default CSS to support this as well. Look for a new beta release shortly.
Time to learn Ruby on Rails?
Last Friday my manager approached me with a problem. It is interesting problem, the sort of out of left field problems he likes to throw at me from time to time. It is one of those problems that there isn’t a good solution for without developing something completely proprietary as it would have zero value to anyone else but the members of our team.
So what is the problem? We have a bunch of text files that have diagnostic information about one of our products. There is no way to do any analysis on this data because they are just ASCII text files. Like lots of companies, we do lots of Pivot Tables and Charts in Excel to analyze data but in this case, I don’t think it is the right answer. At least not initially. We want to collect these text reports over time and load them all into a single database so the collective data can be analyzed. We’re looking for trends in reliability and things like that. Once all of the data is compiled into a database, we’ll likely extract slices of it for analysis using Excel but I don’t want to build up an “Excel database” – wrong solution to this problem.
I’ve been using WordPress, PHP, and MySQL for years so it is my “go to” solution for problems like this one. I don’t see any reason to involve WordPress as it is really just a data parsing and database application that needs a minimal UI to upload the data and browse it. I’ve done things like this in PHP previously but I am thinking this might be a good opportunity to learn something new.
 I had picked up Learning Rails a couple years ago when I considered Rails, for similar reasons, for another project which never went anywhere. I dusted off mycopy of Learning Rails and for the last few days I’ve been reading through it while I was at the gym.
I had picked up Learning Rails a couple years ago when I considered Rails, for similar reasons, for another project which never went anywhere. I dusted off mycopy of Learning Rails and for the last few days I’ve been reading through it while I was at the gym.
So far from what I’ve read it looks like a viable solution to quickly put together a solution which (a) needs a database and (b) will be very low usage. I think the biggest challenge I’ll face putting something together will be parsing the ASCII file in Ruby (which I’ve never used) but I am sure I will be able to figure it out. The format of the file is fairly regular with sections of data but each section is slightly different. Unfortunately it isn’t something simple to parse like a CSV file.
This morning I created a new Ubuntu (also a first for me) Virtual Machine and used this Guide from GoRails to install and configure RoR. In the course of two hours I have built a new VM, installed Ubuntu, and installed RoR. I am ready to start playing around and see what I can do.
Depending on how this goes, I’ve got a couple other projects in mind that RoR might be a better solution for than building a WordPress plugin. We’ll see …
WordPress Google Form v0.46-beta-13 available
This afternoon I uploaded WordPress Google Form v0.46-beta-13. Yes, this is the 13th beta release of WordPress Google Form v0.46. Why so many? Mostly because made a significant change to Google Forms at about the same time I was introducing a major change to WordPress Google Forms.
This release adds a new feature – the ability to log form submissions. This is something I’ve wanted to do for a while. The next update will include some settings to control the log (on, off, entries per page, etc.) but in this beta release, it is on and shows 10 entries per page. There is a known bug in the pagination of the log file. The URL to move between pages is wrong and I haven’t been able to determine how to add the CPT and page information which the URL requires to be valid.
Most importantly, this beta release addresses a major bug with multi-page Google Forms AND Google Forms with checkboxes that are created with the new version of Google Forms. This functionality needs testing so please put it through its paces.
Google Forms Beta (22163 downloads )Logging Google Form Submissions
For a while I have wanted to have a log of form submissions. My interest in this has mostly been to understand the source of spam submissions but there are other reasons too. With all of the changes Google Forms have undergone recently, this seemed like a good time to add this functionality as I chase down what Google changed to cause multi-page forms not to work.
The logging functionality I have implemented will only work with forms defined using the new Custom Post Type (CPT) as the log data is stored as Post Meta data attached to the CPT for the form. In my current build I am working with all submissions are logged however there will be a setting to turn it on and off (default will be off) when I make a beta release available (hopefully today).
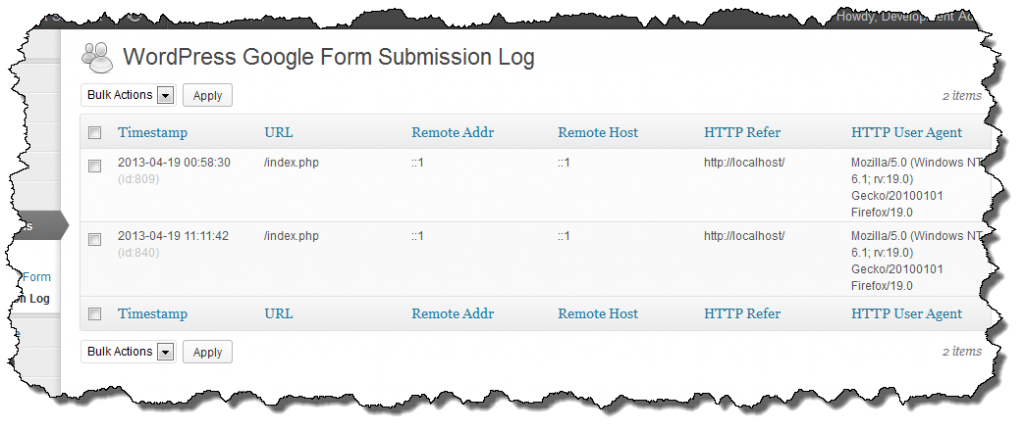
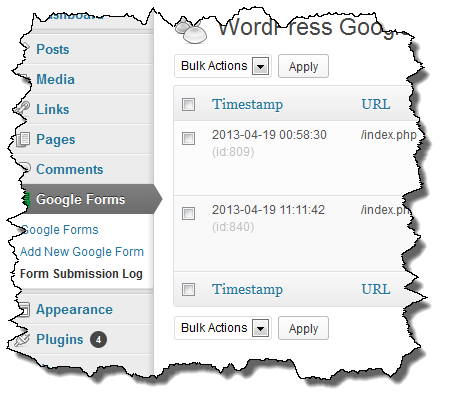
Access to the log is via a sub-menu selection from the Google Forms menu.
 The log itself is implemented using the standard WordPress List Table class which provides a standard look and feel which WordPress users will recognize.
The log itself is implemented using the standard WordPress List Table class which provides a standard look and feel which WordPress users will recognize.
Log entries can be deleted (in bulk or individually but right now that is the only operation. Is there some other operation that would make sense? Export might make sense but I’ll defer on that for now.
Work-Around for Google Forms problem
It is no longer necessary to use this work-around, the WordPress Google Forms plugin now supports the new version of Google Forms. This post remains here are part of the development history of the plugin.
Thanks to a tip form Kevin Dillon, a work-around to the problem with new Google Forms has been identified! Legacy Google Forms are still available IF you start creating the form by opening a SpreadSheet first. Once the spreadsheet is open, select “Create a legacy Form” from the “Tools” menu. The form editor and published URL will be the same as those that had worked prior to the Google Forms update.
WordPress Google Form v0.46 beta 6 available
I’ve updated the beta version of WordPress Google Form v0.46 to beta-6 and made it available for download from this site. This beta update addresses some typos which caused problems when running with debug enabled and temporarily increases the HTTP_API timeout to 15 seconds to chase down a suspected problem with very large Google Spreadsheets. If increasing the timeout works then I will add another setting to the plugin to allow this to be changed on a per site basis.
Download the beta release and please let me know if you run into any issues.
Google Forms Beta (22163 downloads )wpGForm Custom Post Type Preview
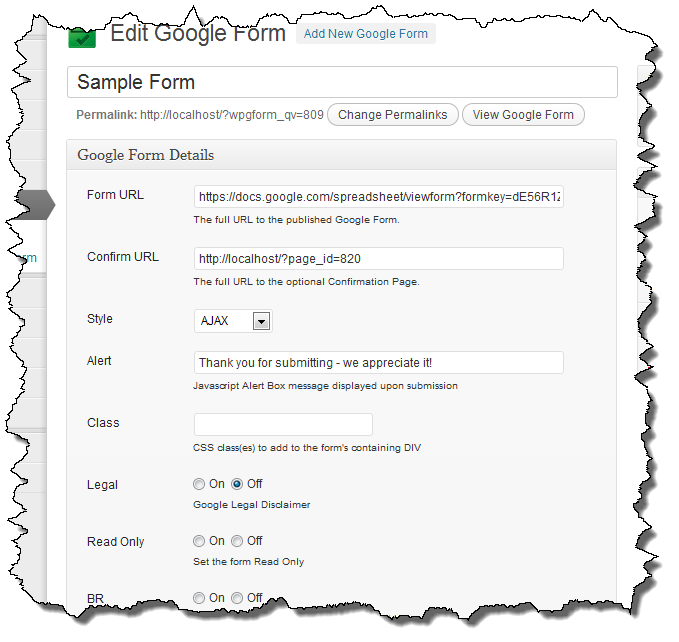
As I noted a couple days ago, I have started a “renovation” of sorts to my WordPress Google Forms plugin. I have defined a Custom Post Type which makes it much easier to set up a form. It is no longer necessary to worry about the syntax of a long complicated short code! Here are a couple images of what the Dashboard UI looks like.
Adding a form to a post or page is as simple as adding the [wpgform id=’N’] short code where N maps to the form’s post id. The short code syntax for each Google Form appears in the list of forms.
The Google Form Edit Screen has fields which map directly to all of the short code attributes that were defined in the original short code.
There is no change of operation on the front end – the form should continue to operate as it has previously. If you’re interested in testing this new version, I hope to have a beta available fairly soon which also has some other new features.
Moving to a Custom Post Type may allow for some more robust field validation using the jQuery Validation plugin! Stay tuned for more details on that as I don’t think it will be in the first release of Custom Post Types.