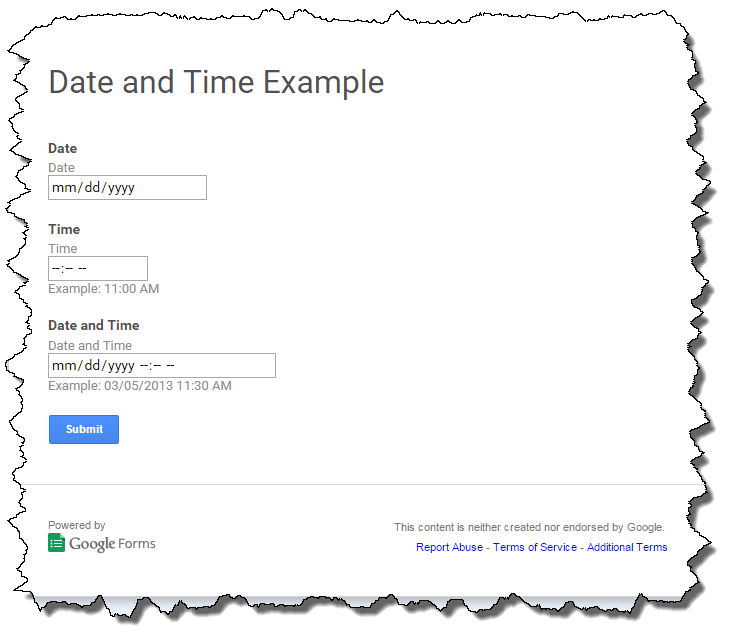
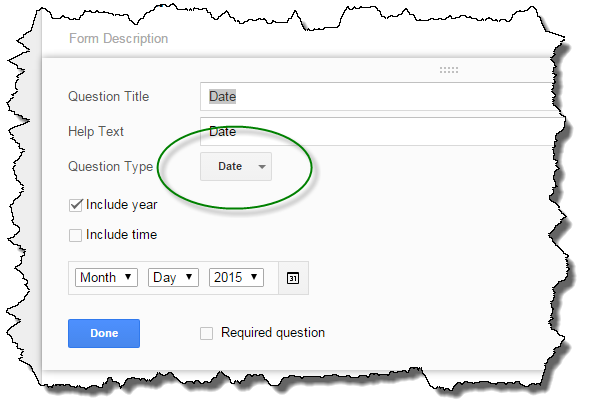
At some point Google added support for Date and Time fields to Google Forms. When building the form, the Question Type now includes the “Date” and “Time” options. These are pretty handy options because requesting dates and times from users is a very typical requirement.
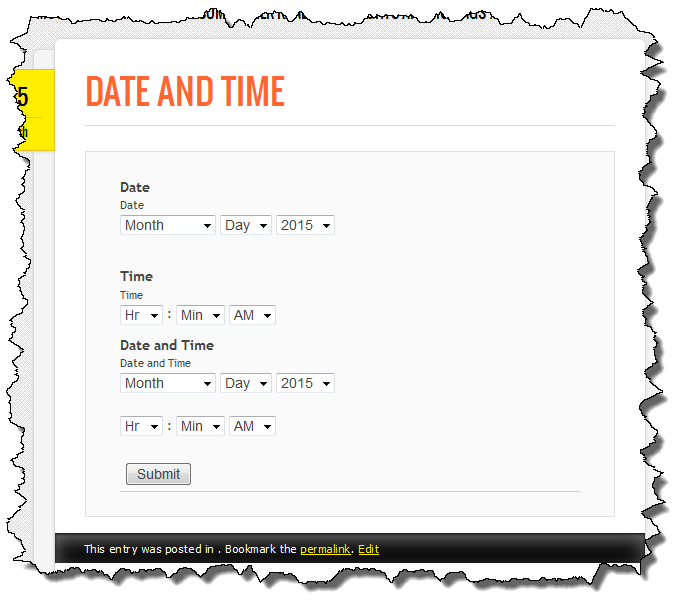
 Earlier this week a user posted on the WordPress Support Forum asking why their date field didn’t look the same on their web site using the plugin as it did when looking at the form within Google Drive. The user assumed the plugin was doing something to change the form inputs.
Earlier this week a user posted on the WordPress Support Forum asking why their date field didn’t look the same on their web site using the plugin as it did when looking at the form within Google Drive. The user assumed the plugin was doing something to change the form inputs.
The Google Forms plugin does not add or remove input fields (except the optional CAPTCHA field) – it simply retrieves the HTML from Google, strips of the content which falls outside of the form itself, and renders it within the WordPress context.
So why would the input fields be different when the form is viewed within WordPress versus viewing the Google Drive version of the form?
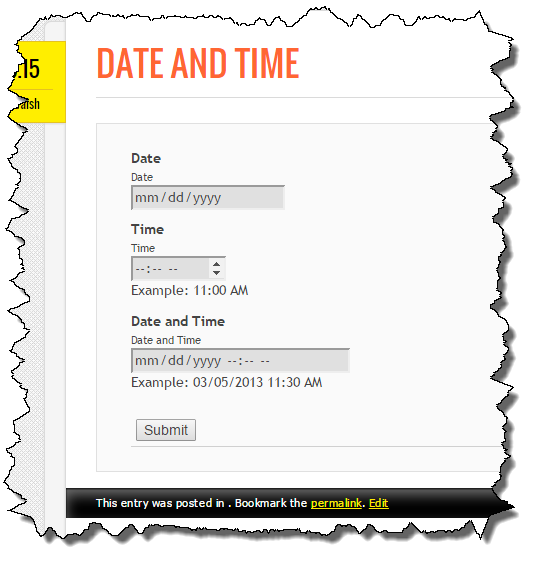
As seen in the images above, the native Google Form is rendered differently in Google Chrome than it is in Firefox. Having done some work with jQuery Mobile I know that Chrome recognizes HTML5 input tags where as Firefox does not. I suspected this was the source of the problem.
I ran a couple of tests playing with cURL commands and different user agent strings and sure enough, Google is returning different HTML for different user agent strings. I quickly added the user agent string to the parameters I was passing to the HTTP API to retrieve the HTML from Google and sure enough, the form, when viewed in Chrome, now matches what is seen when viewing the native form.
I have committed the change to the plugin to pass the user-agent through the HTTP API. This change will allow Chrome users to see the forms as intended.
What about other browsers? Unfortunately the trick Google uses to add the date picker to the forms when viewed in Firefox, IE, or others which don’t recognize HTML5 input, or that Google thinks don’t support HTML5 input, isn’t easily passed through the HTTP API.
For now, I don’t see any simple way to solve this problem. Over time it should go away as more browsers support HTML5 input types but for now, it is a limitation for non-Chrome users. I fully expected it to work on the iPhone as the iOS browser is fully HTML5 compliant for input but it too is sent separate select inputs for the various fields. I am not sure why, but it appears Google is treating their own browser differently than all other browsers.
The user-agent addition will be added to the next version of the plugin which will go out shortly with another validation bug fix.