If you’ve been following the Email Users Support Forum, you are aware that for the past couple of days I have been chasing a bug which affects some users and places all of their intended recipient email addresses in the CC header instead of the BCC header.
This has been a challenging bug to find as it doesn’t happen on any of the systems I have access to. Fortunately I had a few users affected by this problem willing to help me and I appreciate their assistance. I am not sure how I would resolved this problem without their assistance. Again, thanks.
So what was the problem? The WordPress wp_mail() API allows you to pass extra header information as part of the mail content. Email Users makes use of this by constructing a BCC header which contains all of the email addresses for the intended recipients. The wp_mail() function supports headers as a single string or an array of headers, each header as an array element.
Up until this evening Email Users had constructed all email headers as a string. With a large number of email addresses this string could end up being very long. However, I don’t believe the length of the string had anything to do with the problem.
When wp_mail() receives headers as a string, it tries to intelligently decompose them. In some cases it appears that the string wasn’t splitting correctly which means the BCC field wasn’t ever seen. The “Bcc:” text became part of an email address which was subsequently discarded because it resulted in a bad address.
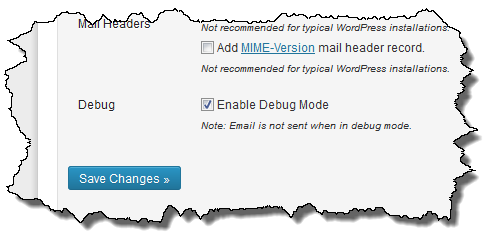
Email Users v4.6.0 has a rewrite of the mailusers_send_mail() function plus some new debug functionality which helps resolve these sorts of issues. Additionally, the new debug is under user control so can be turned on and off as needed.
Email Users Beta (16743 downloads )For testing this new version, I recommend turning Debug on until you’re comfortable with the the structure of the email addresses.
- wp_mail() expected vs actual
- wp_mail() mismatch
- wp_mail() expected vs actual mimatch
- Debug output from wp_mail() and PHPMailer
- Aborted message
Questions or comments -don’t hesitate to ask.