Another beta update (#3) for WordPress Google Form tonight. This build fixes the problem with the jQuery script which allowed the form to be submitted even when the CAPTCHA was incorrectly entered.
Google Forms Beta (22188 downloads )Tag Archives: CAPTCHA
WordPress Google Form v0.61-beta-1 available
About a week ago I was approached with an interesting problem. A user wanted to have the same form on single page three times. Three instances of the same form. Each instance would have some hidden values to determine which form was submitted.
The problem was by putting the same exact form on the page multiple times, a lot of the content (id and name attributes) was duplicated and as such, caused problems upon submission or even trying to move from field to field on the form. The current (v0.60) version of the plugin is effectively broken for multiple forms except in the simplest of cases (no CAPTCHA, validation, presets, etc.).
I’ve come up with a solution that needs some testing. I’ve added a new short code attribute to the wpgform shortcode which takes a string value and uses it as a unique identifier to ensure the replicated fields are actually unique in the source HTML.
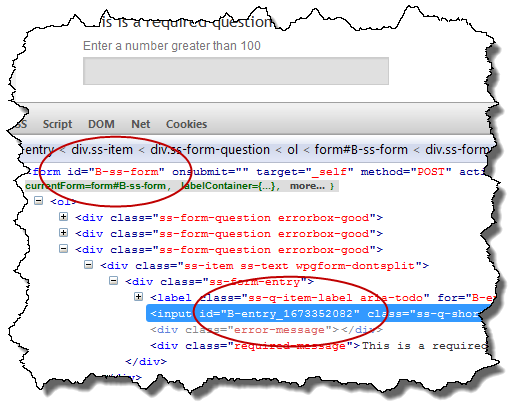
In the image below you can see the text “B-” has been prepended to the id attribute for the form tag and an input tag. The “B-” was the value of the uid parameter in the shortcode for the form.
[wpgform id='879' uid='B-']
Download this beta version and run it through its paces. The ripple effect of this change across the code was pretty significant so I’d like to make sure it didn’t break anything.
Google Forms Beta (22188 downloads )WordPress Google Form v0.54 released
This morning I released v0.54 of WordPress Google Form. It has been a while since I’ve had any bug reports for the current version or the beta version. Things appear pretty stable.
- Added internationalization support for jQuery Validation messages.
- New language support files.
- New jQuery Validation based custom validation option.
- Fixed problem with escaped characters ending up in Google spreadsheet.
- Moved transport control out of debug module and into core code so it can be a permanent setting for some server environments.
- Fixed PHP warning messages which happen with Logging Enabled when some of the server variables don’t exist.
- Fixed bug with Form Submission Log setting stickiness.
- Added an optional CAPTCHA message which will appear below the CAPTCHA input when set.
Advanced Validation with WordPress Google Form
One of the most common requests I receive is the desire to validate fields on a Google Form. Google provides some basic validation (required or not) but there really isn’t a way to ensure that if you request an email address that the user actually provides a valid one. Similarly, there is a need for URLs, numbers, and other specific fields.
I’ve been using the jQuery Validate plugin (which looks to have a new home) for a while now to validate required fields and in some cases, email addresses, and most recently, CAPTCHA support.
A number of people have asked me about extending the validation to include any field. I have been reluctant to do this for several reasons:
- The jQuery Validate plugin needs to know which fields (by name or id) it is going to validate. There isn’t an easy way to pull these out of the Google Form HTML. It could be done on a single page form but because Google supports multi-page forms, they only way to find the information we need is to visit every page of the form. This isn’t easy to do programatically.
- The rules needed to be written in jQuery syntax. While the syntax isn’t difficult, if I allow entry of Javascript the potential for syntax errors (which would break the plugin) is very high.
For these reasons I’ve kept this on the back burner for a while. However, a couple recent requests got me thinking about it again and it would be useful for a project I am doing for my daughter’s soccer team. So I decided to dig into it.
I don’t think it is possible to make it completely foolproof however I did want to make it as simple as possible. I decided to add a new Meta Box to the Custom Post Type editing screen which “helps” the user define new rules.
The key to making rules which accomplish something is getting the name attribute for the form entry element that needs to be validated. There really isn’t a good way to do this other than to look at the HTML source. I like FireBug with Firefox but both Chrome and IE have the ability to easily inspect an element.
 Now that I know my input element’s name (entry.409811816) I can set up my new rule.
Now that I know my input element’s name (entry.409811816) I can set up my new rule.
If you have been using WordPress Google Form the first thing you’ll notice is the Form Editing screen has changed quite a bit. The form was getting very long and cluttered so I have moved some of the lesser used options to a new Meta Box on the right hand side leaving just the critical or frequently used options on the primary Meta Box.
There is a new Meta Box just for Validation. This Meta Box lets you add a series of fields where you can enter the name, the type of check to perform, and if needed, a check value.
 Once the validation fields are set up, you can see the effect as you fill out a form.
Once the validation fields are set up, you can see the effect as you fill out a form.

 I am going to clean up a few things and make a beta release available for people to test with. I think this functionality is pretty cool and it was a bit of a challenge to (a) get it working and (b) find what I think is a viable usage model. As always, feedback is welcome.
I am going to clean up a few things and make a beta release available for people to test with. I think this functionality is pretty cool and it was a bit of a challenge to (a) get it working and (b) find what I think is a viable usage model. As always, feedback is welcome.
WordPress Google Form v0.46-beta-17 is now available
I have just uploaded WordPress Google Form v0.46-beta-17 which addresses one bug and adds new capability to the CAPTCHA functionality.
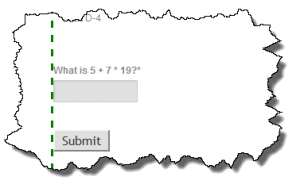
- CAPCTHA can now have 2 or 3 terms
- CAPTCHA now supports operators for addition (+), subtraction (-), and multiplication (*)
I finally found a solution to passing the query arguments correctly so the page navigation for the Form Submission Log now works properly.
At this point I think I am close to done with this release. Scope creep can be a killer and it has been a long time since I’ve formally released an update. With the number of questions I am getting about new Google Forms and all of the fixes being in this beta, it is time to get it out!
The next question to resolve is do I bump the version number to 1.0 with all of the changes I’ve made or continue as it is and release v0.46 – thoughts?
Google Forms Beta (22188 downloads )Constantly Amazed by jQuery
I am constantly amazed by what one can do with jQuery. If it were not for jQuery, I don’t think I would have continued working on WordPress Google Forms. I’ve used jQuery to adapt check box parameters so they will pass from PHP (used by WordPress) to Python (used by Google for form process). I’ve used jQuery to implement CAPTCHA. I’ve used jQuery to implement multiple columns. And now I am using jQuery to work-around the language issues which have recently become a problem.
Recently Google changed the structure of Google Forms. The new version no longer supports the hl=XX (where XX is a language parameter such as en or fr) parameter. For most instances this isn’t a problem.
However, there are some cases where Google thinks the server hosting WordPress (and hence WordPress Google Forms) is located in a certain part of the globe and therefore should receive Google Forms with some of the boiler plate text in the native language suitable for the location. Awesome. Google thinks I need German buttons and text. I don’t speak German nor do any of my users however the server is physically located in Germany. Now what?
Over the past couple of days I been implementing jQuery that finds the default text which Google is serving in a native language and allowing WordPress Google Forms to override it. I am doing this with jQuery. Fortunately Google adds numerous CSS classes to their forms so most of the replacements can be accomplished in a single line of jQuery. However, there is one situation where it isn’t so simple.
If you employ a multiple choice question, Google provides an option to add an “Other” choice where the user can type in another answer. Again, very nice of them. However the “Other” text is one of those that Google serves up in a localized language and more importantly, it isn’t wrapped in a SPAN or a DIV with a CSS class that makes it easy to select.
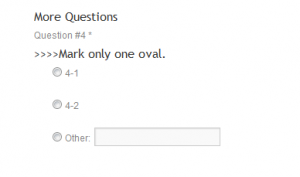
Here is one of the questions on one of my development forms. You can see I’ve already overridden the “hint” (which is also new):
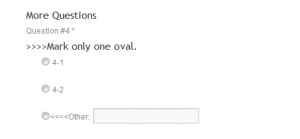
Here is the same question with the “Other” text overridden:
So how do we select just the “Other” text but only when using a multiple select widget which employs an Other choice? jQuery and Javascript to the rescue:
$("div.ss-radio label:last+span.ss-q-other-container").prev().contents().filter(function() {
return this.nodeType == Node.TEXT_NODE;
})[0].nodeValue = "<<<<Other:";
This snippet of jQuery (which I got some help on from this thread on StackOverflow) combined with Javascript selects the one case there is and replaces it with my override. Pretty slick eh?
Look for another beta update today with more override options.
WordPress Google Form v0.46-beta-15 now available
This afternoon I uploaded WordPress Google Form v0.46-beta-15 which addresses a CAPTCHA problem. CAPTCHA requires Validation and unless Validation was specifically enabled for the form, the Validation code wasn’t loaded and hence CAPTCHA wasn’t running.
I also added some new default CSS to account for some of the CSS changes Google has made lately. Google has actually made quite a few CSS changes so I need to make sure it is all covered.
This morning Google also made some changes to Check Boxes and Radio Buttons adding more text which is subject to the language problem. The quick fix is to hide the new text using Custom CSS:
div.ss-printable-hint { display: none; }
Download the latest beta and please provide feedback on any issues you run into.
Google Forms Beta (22188 downloads )CAPTCHA is working!
I work much better in the early morning than I do at night. Always have. Last night I was working on CAPTCHA support for WordPress Google Form and for the life of me, couldn’t figure what was causing a jQuery syntax error. Granted, working on my laptop in my truck in the dark while at my daughter’s soccer practice isn’t the ideal work location but that was my situation when I had some cycles to look at it.
This morning I looked at it again, made one minor change and the syntax error was obvious. Syntax error fixed and my CAPTCHA solution appears to be working. I am going to clean up some debug code and then post a beta release for testing. Hopefully I will have this formally released in the next day or two.
Two Google Forms on one page?
A user of my WordPress Google Form plugin brought me an interesting problem to look at. He wanted to put two forms on one page. The forms were each placed in a DIV and then visible to the user based on which tab on the page was selected. The presentation isn’t really germane to the problem as under the hood the page had two forms on it.
What does this mean to WordPress Google Form? Right now it means there is a bug (which I have fixed but not yet released) that results in a Javascript error. The Javascript which manipulates the check boxes is added once for each form and run once for each form. As I noted above, I have already fixed this bug and it has been tested on a live site.
However, there are still a couple of other things to sort out when more than one form is present which is why I haven’t released an update yet. These are the things I am struggling with:
- If the alert shortcode attribute is used, the alert from the first short code is always displayed. What is desired is the alert from the submitted form should be displayed.
- The HTML provided by Google which is used to build the form has a FORM element with an ID of “ss-form”. This is not an issue when there is only one form on the page BUT is technically invalid HTML when two elements have the same ID.
I am not sure what to do about the second issue. It wouldn’t be hard to manipulate the HTML so the FORM element ID is unique but I don’t know if it is used on the Google side and it could also result in CSS issues if rules have been defined based on #ss-form.
I am considering adding a new shortcode attribute to override the FORM element ID value. I think this is the safest way to do it but really know if there are any ramifications on the Google side until I try it.
As for the alert, I think I need to track which form is submitted and detect which alert should allow me to generate the Javascript for the correct alert. I am less worried about this issue than the FORM element ID issue.
While I am digging around in the code, I am also looking at CAPTCHA solutions. The lack of CAPTCHA is a bit of a problem with Google Forms and it isn’t a simple problem to solve. What do you do on multi-page forms? CAPTCHA on every page? CAPTCHA only on Submit page? I think the later but that is a little harder to detect.