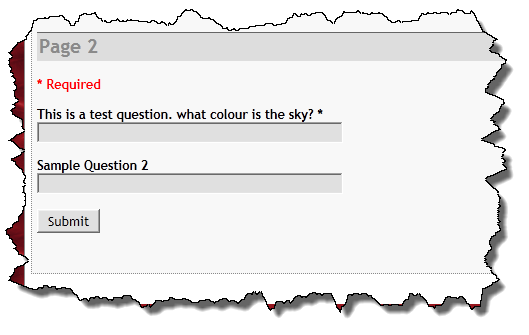
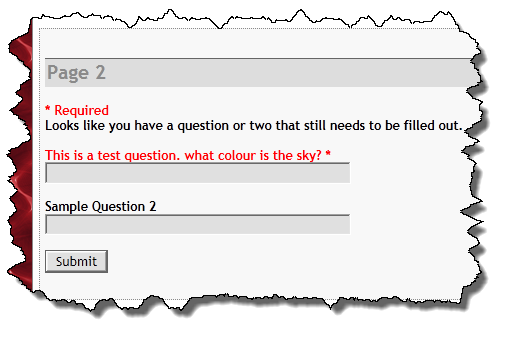
One of the more common questions I receive is with respect to extra white space on a Google Form. Sometimes the rendering of the form within WordPress is significantly different than it appears within the Google Docs context and people want to know why and more importantly, how to fix it.
Fortunately Google Forms have lots of CSS classes so in all of the cases I’ve seen so far, I’ve been able to help the person solve their white space problem by adding CSS definitions to their custom wpGForm CSS settings to achieve the result they wanted.
The two most common problems I’ve seen so far are extra margin and/or padding on paragraph <P> element and/or <BR> element. Another situation which I ran into recently involved a theme adding a <BR> element after every <P> element. This was an unusual situation but I suspect not all that uncommon. How would this happen? A theme can define something called the_content filter which will modify the content of a page or post before it is rendered and in this particular case, the filter appended a <BR> element at the end of every P element!
Fixing White Space Problems
So how do you fix these problems? Extra padding or margin for the <P> and <BR> elements can be tweaked using the following CSS:
div.ss-form-container p { margin: 0px; }
div.ss-form-container br { margin: 0px; }
div.ss-form-container p { padding: 0px; }
div.ss-form-container br { padding: 0px; }
You may not need all four directives, in fact, in most cases you won’t but it might take a combination of the four to achieve the desired results.
Suppressing Extra <BR> Elements
What do you do if you encounter a situation like described above where the theme is adding extra <BR> elements or you simply don’t want them? Again, CSS can be used to solve the problem.
div.ss-form-container br { display: none; }
This CSS will essentially prevent the browser from rendering the <BR> elements within the form. They will still appear in the source HTML but they have no effect because they are not displayed.
I recommend using FireBug to help chase down CSS issues. It is what I use when looking into problems people have asked me to look at.