I have required field form validation working. I haven’t released it yet but in my testing, it appears to catch all of the fields I defined as required. WordPress Google Form incorporates the jQuery Validation plugin.
When a page loads, the jQuery script runs and scans the Google form for required fields. For each required field it finds it adds the gform-required class to the input or textarea tag. When the validator runs, it looks for fields which have the gform-required class and if any are empty, a label is added with the gform-error class.
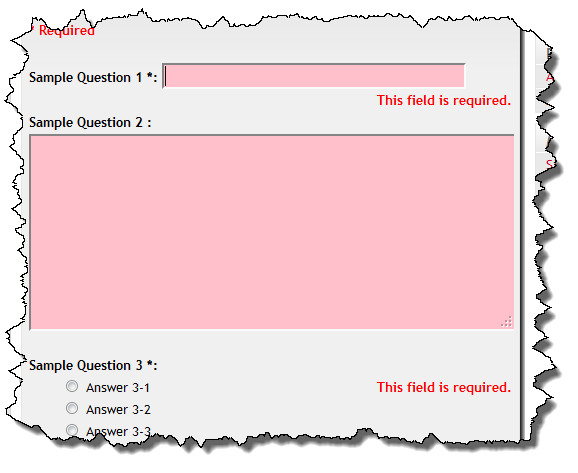
The gform-error class is defined in the default CSS to display the text in red and float it to the right of the input.
As can be seen in the image, if there isn’t enough room to the right of the field, the error will be shown just below it. As with most CSS solutions, there are a bazillion ways to customize the output, I have elected to use something real basic and let the plugin user add more CSS if desired.
If you would like to try this early release of the plugin and give me some feedback, you can download it here. The version in the WordPress repository is still the older v0.9 release.
[download#7]