I have required field form validation working. I haven’t released it yet but in my testing, it appears to catch all of the fields I defined as required. WordPress Google Form incorporates the jQuery Validation plugin.
When a page loads, the jQuery script runs and scans the Google form for required fields. For each required field it finds it adds the gform-required class to the input or textarea tag. When the validator runs, it looks for fields which have the gform-required class and if any are empty, a label is added with the gform-error class.
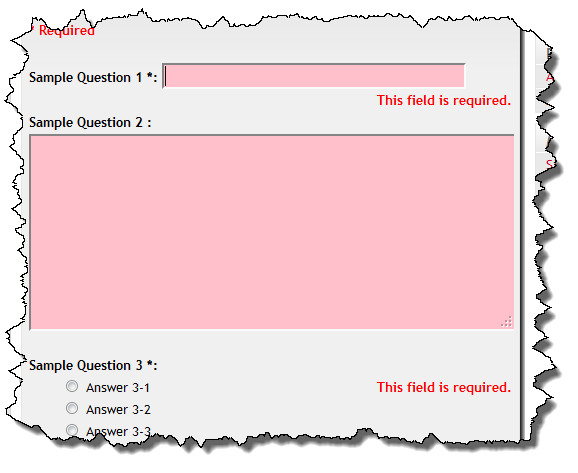
The gform-error class is defined in the default CSS to display the text in red and float it to the right of the input.
As can be seen in the image, if there isn’t enough room to the right of the field, the error will be shown just below it. As with most CSS solutions, there are a bazillion ways to customize the output, I have elected to use something real basic and let the plugin user add more CSS if desired.
If you would like to try this early release of the plugin and give me some feedback, you can download it here. The version in the WordPress repository is still the older v0.9 release.
[download#7]

Michael.. your beta code is working good for me.. the required checks work, nice job!
Glad to hear that it is working for you. I have committed the final changes to the WordPress plugin repository so the automatic update should kick in at some point.
I’ve tried to use this version of the plugin on my WP 3.2.1 but the required fields still does not work for me. Do I need to install the jQuery Validation plugin?
No, you do not need to load anything additional. The required jQuery components are automatically loaded by the plugin when it initializes. If you want to send me some more details, I can take a look at it. The only thing I can think that might be a problem would be a jQuery conflict with another plugin or your theme if it wasn’t coded to work in “no-conflict” mode. The final v0.10 build is now in the WordPress plugin repository, you should make sure it ls the version you are running.
I’ve got the latest release from the WP plugin directory installed on a WooThemes site. It looks great, but no validation of fields. It won’t submit the form if required fields are not filled out, but it doesn’t show that they are required. It just refreshes the page.
Any suggestions?
Can you post a link? Typically there is an asterisk which notes required fields and there are CSS declarations which you can define to show when a field is in error similar to what you see when you use the form within the Google Forms URL.
Same situation here. It won’t send the form if required fields are missing but it is not showing what fields.
Can you share the form link?
Hello Mike, congrats for your plugin.
But I’m having the same problem with validation fields.
No matter if I fullfill the fields are mandatory, all ways pop up an error saying I didn’t fullfill those fields. I tried this on 2 differente themes:
http://blog.nordestemotorshow.com.br/teste/
http://maioba.com.br/?page_id=481
I don’t think it is the validation that is failing. Your site behaves much like some problems I chased down a couple months ago where ModSecurity was installed on the Web Server. See this post on the topic. Finding the ModSecurity problem took quite a bit of time. Can you see if ModSecurity is installed on your server?
Can your form validate if an input is a number or an integer? my client is requesting this and I have no idea how to implement it.
Out of the box this isn’t possible. However, what you are asking for technically is possible, it just isn’t very easy. Take a look at this support thread. In it is talk about writing as a small plugin to do some custom jQuery validation.
Since I responded in the support thread I’ve been thinking about this. I have an idea that I plan to try although it will require the developer to dig through the Google Form a bit if they want to use the feature. I hope to have a beta for testing within a week or so.