Over the past year one of the most common requests I’ve received is to add some sort of CAPTCHA support to WordPress Google Form. I don’t deny the need for CAPTCHA but it has never been a real high priority for me personally as I didn’t have a pressing need and more importantly, because Google Forms don’t support CAPTCHA, there wasn’t an easy and/or obvious solution.
However, recently my Help and Support Form has been receiving quite a few SPAM submissions to the point it is annoying. So now I have a vested interest in finding a solution.
Because Google Forms don’t support a CAPTCHA solution, anything I do has to be done on the WordPress side as part of the short code processing. This makes it a bit of a challenge because the only way to support CAPTCHA is to add more content to a form.
Essentially what I need to do is generate HTML and insert it into the form and then process it and validate it upon form submission which then can’t progress if the CAPTCHA validation fails. There are quite a few different CAPTCHA solutions, I wanted to find one that would integrate well with how WordPress Google Form works.
Since I needed to modify the HTML I immediately thought a jQuery solution would be the best bet as (a) I am already using jQuery in several places and (b) what better way to manipulate HTML than using jQuery! A Google search yielded this list of 10 jQuery CAPTCHA plugins. After looking through them I leaned toward QapTcha however in investigating it, using QapTcha would be a little more involved that I wanted. I also considered jQuery Real Person but eliminated it as too cumbersome to integrate. I may go back and look at these two again as both are interesting but both are more invasive than I was willing to take on right now.
I subsequently found another list of 10 jQuery CAPTCHA plugins. This list had some overlap with the other list but one entry caught my eye: #6 – jQueryValidate Plugin plus PHP equals CAPTCHA It caught my eye because I had previously used the jQuery Validate plugin within WordPress Google Form for validating required fields (it was eliminated later when it was no longer necessary as validation came from Google when I added support for multi-page forms). After reading the article, I realized I could very easily implement a similar solution and more importantly, I could resurrect the jQuery Validate code from an earlier version of the plugin.
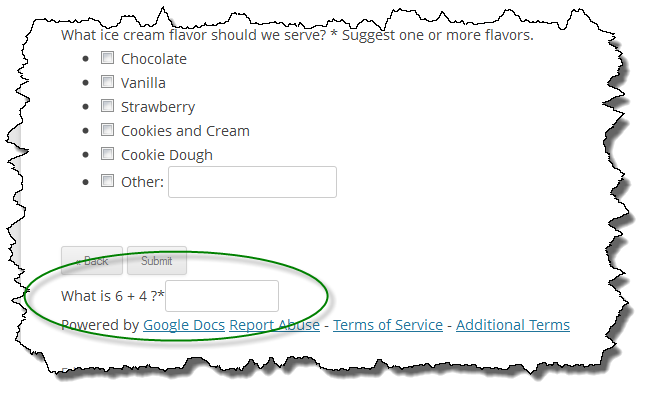
So that is where I am headed. Getting an initial CAPTCHA on the page was pretty simple. What proved to be the challenge was to only display the CAPTCHA when the Submit button is present. It took me a little while to figure out the jQuery selector but as I write this post, I have the basics of a simple math CAPTCHA working for both single page and multi-page Google Forms.
I have decided to add the fields using the same classes that Google uses for their forms so any styling done using the Google CSS rules will also apply to the CAPTCHA fields.
If you want to test this out before I release it feel free to get in touch with me and I’ll make an early build available. By no means is this solution fool proof but it should help eliminate some form SPAM and that is what I am currently trying to do.