This afternoon I have released v0.27 of my WordPress Google Form (aka wpGForm) plugin. This release has some new functionality but more importantly, reverts the custom confirmation page to the redirect method which was present from v0.11 to v0.025.
If you prefer the AJAX style custom confirmation, which I do, it is still available by adding the short code attribute style=’ajax’ to your gform short code.
Changes for v0.27 are:
- Added ability to check and warn for old and/or unsupported browsers. There is an option on the WordPress Google Form settings page to enable this check. When an old or unsupported browser is detected, a message will be displayed on top of the form. The browser check is based on the same functionality that WordPress uses on the Dashboard.
- Changed default custom confirmation behavior has reverted back to using a javascript redirect as it did from v0.11 through v0.25.
- Added new shortcode attribute, style, to control how confirmation pages should be handled. There are two options: style=’redirect’ which is the default and style=’ajax’which loads the page content via AJAX.
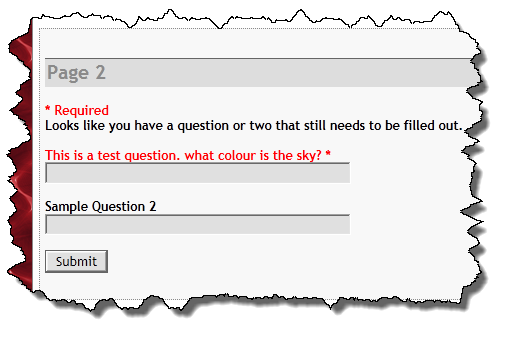
- Added new CSS classes to support errors and warnings for the browser check and the inability to load Google Forms.
- Cleaned up Options page GUI.