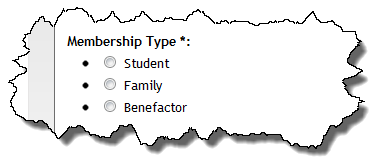
Because the multiple choice fields on a Google Form are rendered as an unordered list (with a UL tag), by default, the form will appear like this:
Add this CSS to either the theme or via the wpGForm custom CSS settings:
div.ss-form-entry>ul li {
list-style-type: none;
}
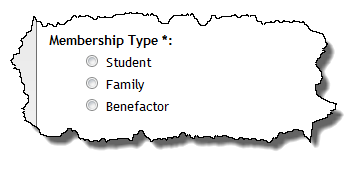
After adding the above CSS it will appear like this:
Hopefully this will help you make your Google Forms look the way you want within WordPress!
7/4/2012 Update:
Based on a couple examples I’ve looked at for wpGForm users, I have updated the CSS to specifically select the <li> item and remove the bullet. This should be much more reliable than applying it at the <ul> parent element.