For the past couple days I have been helping a user who was running into some problems with WordPress Google Form. There are two threads on the WordPress Support Forum (here and here) where we went back and forth with me trying to understand his problem. Eventually we moved to email so he could send me some screen shots as he wasn’t working on a live site.
As you can see from the support threads, I was rather confused as to what the user was trying to do. It turns out, this user was using WordPress Google Form to display a Google Spreadsheet as opposed to a Google Form. Once I understood what the user was doing the questions made a whole lot more sense.
The part which still didn’t make sense was why he was using WordPress Google Form to display the spreadsheet instead of a plugin dedicated for the task (e.g. Inline Google Spreadsheet Viewer). I had never tried using my plugin to view a spreadsheet as it was never designed for that purpose.
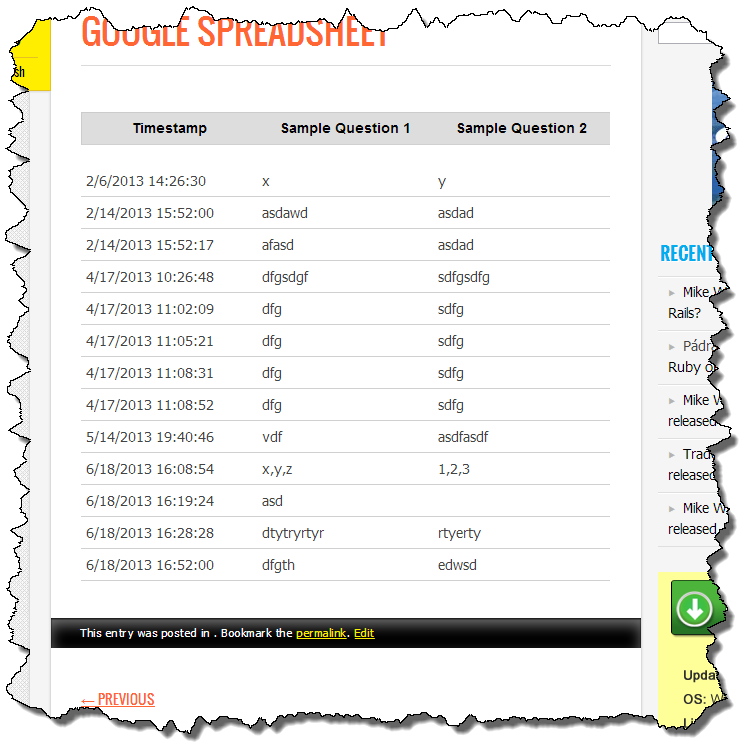
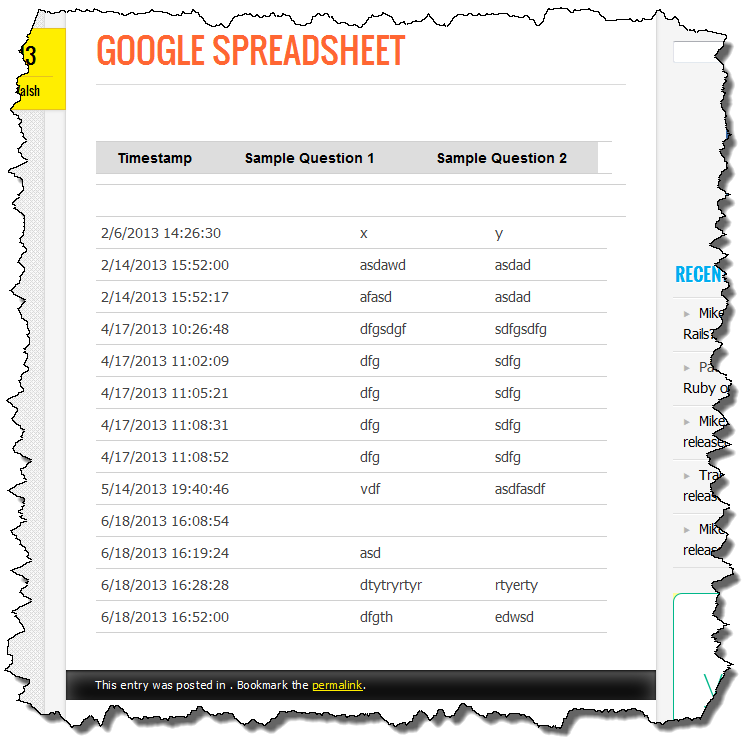
As it turns out, for the most part it works. If you publish a spreadsheet and use the URL when defining a Google Form, you will end up with something which looks like this:

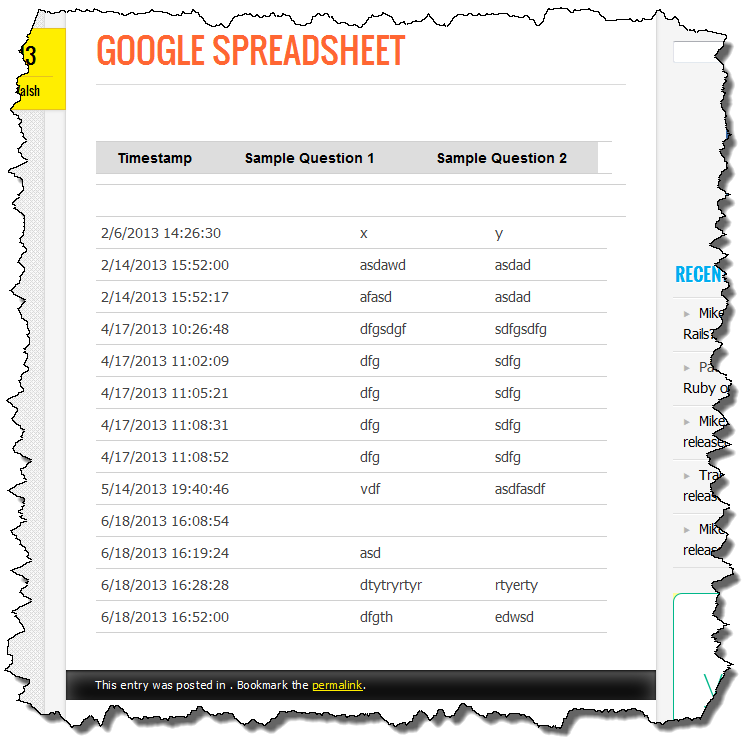
Surprisingly, it doesn’t look all that bad. With a little bit of Custom CSS, it could actually look pretty good. Here is some form specific Custom CSS I added to the form definition:
td.hd {
display: none;
}
tr.rShim td {
width: auto !important;
}
div div span.powered {
display: none;
}
div.listview {
display: none;
}
The result now looks pretty good.

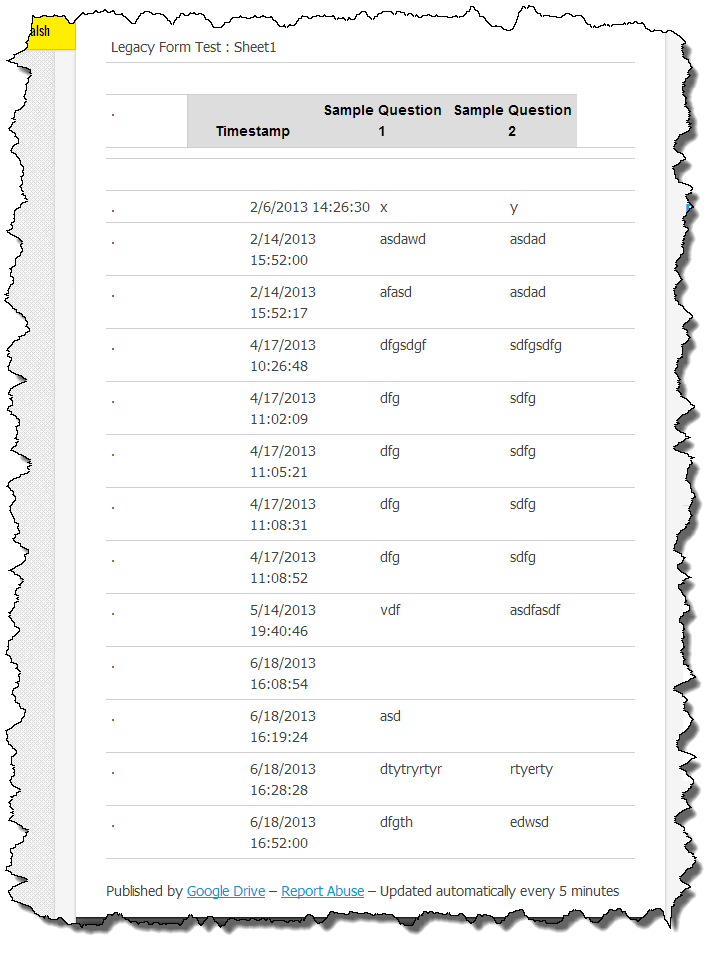
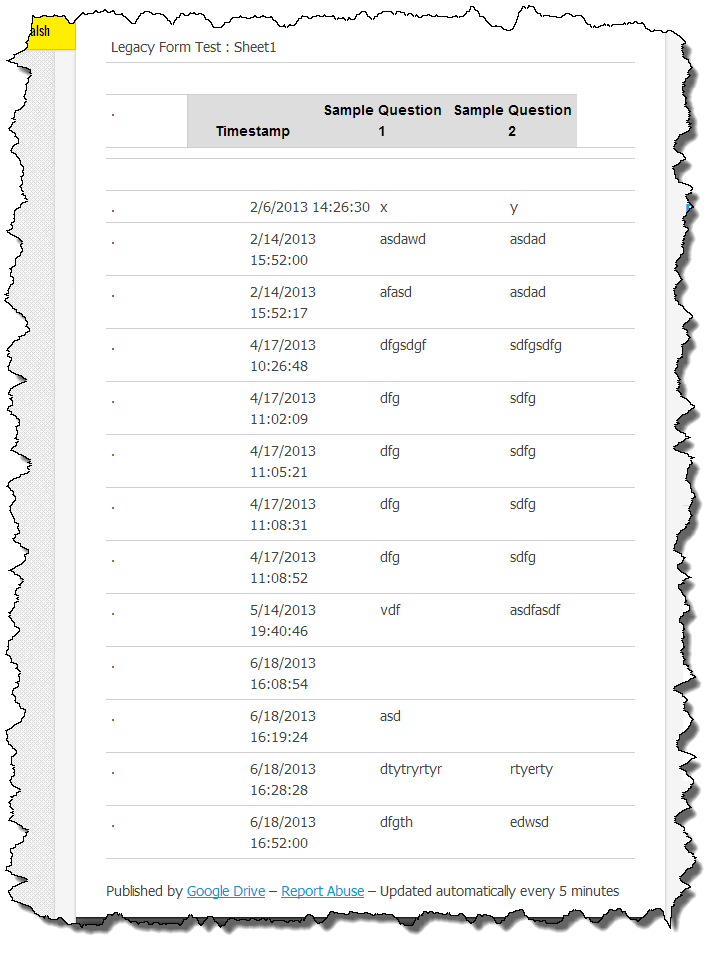
The header rows and and the table content are actually output by Google in separate tables. It would be nice if they were in a single table – I am not sure of the logic behind having them as separate tables but that is what Google generates.
I am adding some new functionality to support this unusual usage of the plugin. Because the Google “Powered By” block contains a link to the original spreadsheet, which often times is a undesirable, if the Legal option is turned off for the defined form, the “Powered By” block will be removed with jQuery.
I am also going to add some basic CSS (like above) to the default CSS to support this as well. Look for a new beta release shortly.