This afternoon I made a beta version of WordPress Google Form v0.46 available for download from this site. I have not posted this version to the WordPress plugin repository yet as I’d like to get some additional testing done on it before doing so.
There are a could of significant new features and a few bug fixes in this version.
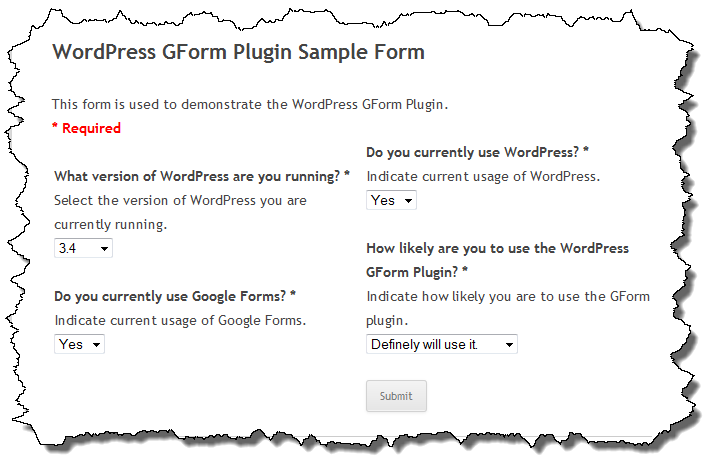
- Columns! You can now have your form rendered in columns. To have a two column form, add the attribute columns=’2′ to your short code.
- When enabled, the simple math CAPTCHA will now appear above the Submit button instead of below it.
- Some minor CSS updates to support the new column feature.
Download the beta release and please let me know if you run into any issues. You can see an example of multi-column support on my Multi-Column Test Bed Form.
Google Forms Beta (22134 downloads )