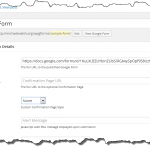
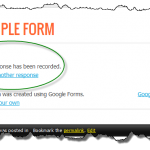
I tend to get a lot of question regarding how to implement a custom confirmation page with the Google Forms plugin. This morning I wrote up a step by step process which walks through all of the steps I use to define a confirmation page and make the process as smooth as possible for the end user.









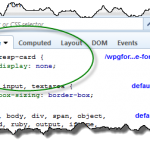
I am clearly not understanding……I have inspected my element for my confirmation page and my code for my confirmation page is the same as what you have displayed for your example. I have gone over the steps and the page stays the same minus the google form text. I have put the url for the custom confirm page…but nothing happens.
http://supportivetalk.com/confidentiality-form-for-counseling-for-a-better-life-pllc/
the next link is where I am telling the plugin to go upon completion
http://supportivetalk.com/confidentiality-confirmation/
my next question is this……if the intent of the custom css your example uses (display: none;) how would i go about putting content on that confirmation page?
You have a jQuery error on your page which is part of the problem. My flight is about to land so I have to shut down now but I will respond with more detail either later tonight or tomorrow morning.