This evening I released v0.56 of WordPress Google Form. I have not had any bug reports in about a week and my own usage has looked pretty solid so it was time to push it out.
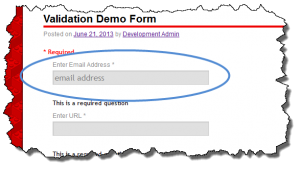
 This release fixes some issues dealing with UTF-8 characters which are common when using non-English versions of Google Forms. It also adds a significant new feature in HTML5 Placeholders. Placeholders are useful for providing your users with hints on what should entered into various fields without setting default values which could then be submitted. A placeholder has the appearance of a value without actually having something that can be POSTed to the form processor.
This release fixes some issues dealing with UTF-8 characters which are common when using non-English versions of Google Forms. It also adds a significant new feature in HTML5 Placeholders. Placeholders are useful for providing your users with hints on what should entered into various fields without setting default values which could then be submitted. A placeholder has the appearance of a value without actually having something that can be POSTed to the form processor.
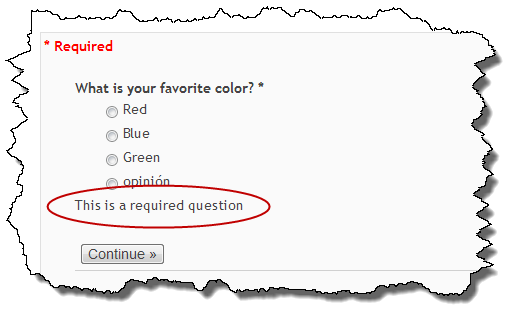
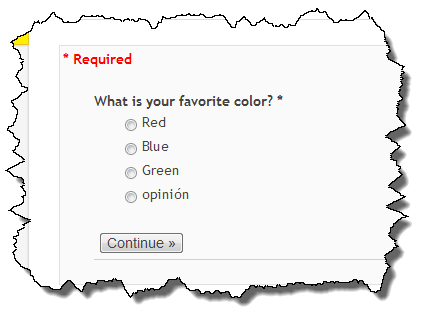
Placeholders are an advanced topic in that usage requires knowing the name of the input element. I have based Placeholders on the same basic usage model as the Advanced Validation functionality I introduced a few releases back. Locating the name of the input element isn’t difficult but does requiere examining the HTML source. I wrote up a post on Advanced Validation a few weeks ago and there is a good description of how to identify the name of the input element.
You can find this update on your WordPress Dashboard or in the WordPress plugin repository.