Sometime in the past few days (as near as I can tell) Google has updated Forms again. This most recent update adds the H5F Javascript library to do required field checking. This functionality is similar to the jQuery Validation plugin solution I included in WordPress Google Form a number of months ago.
This new validation functionality doesn’t appear in all forms, just those created after a certain date. Existing forms do not appear to have this new functionality embedded in it.
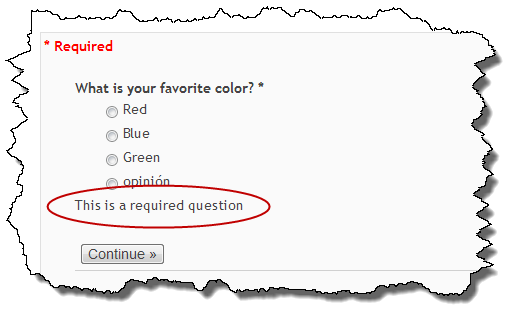
So how do I know if I have the new functionality? The most obvious sign is the appearance of the text “This is a required question” underneath the form element.
It is fairly easy to make these messages go away since they are redundant with the plugin functionality.
You can add the following to your Custom CSS (form specific or global):
div.required-message {
display: none;
}
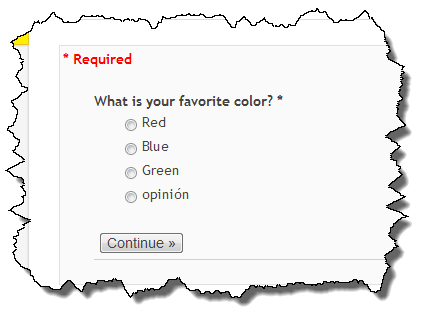
This will hide the messages and the form reverts to looking as it did prior to Google’s latest change.
I will likely include this CSS as part of the default CSS in the next update but I need to do a little more testing first.


Form does not accept Cyrillic characters
Yes, this came up earlier this week with a Spanish form that uses UTF-8 characters. I have a fix I am working on that I will post as a beta later today if you’d like to test it out on your form.
I am still having this problem, even after pasting the code into the form specific CSS section. Is there another place to add this snippet?
Which problem are you having? If you can post a link to your form and the problem you’re having and I’ll take a look at it. If the form specific CSS is being output into your document but isn’t affecting the form, you may need to add !important directives to your CSS for it to take precedence. If the form specific CSS isn’t being output at all, that is a completely different problem.
I wasn’t sure really where to add this, but I added it to every CSS I could find. It’s not working for me either…
You need to be a little clearer – what are you trying to do and what have you done so far?
Mike, I have the same problem with “this is a required question”. I inserted the code into my CSS for the theme.
It doesn’t fix the problem.
Can you post or send me a link so I can see your page? There are about a million reasons why your CSS may not be right so without seeing I’d purely be guessing as to why it doesn’t work.
Hi Mike.
I also have tried adding the code
div.required-message {
display: none;
}
in the “Form CSS” section of the “Edit Google Forms” page of the WordPress plugin. But it still shows the sentence “This is a required question” underneath the form element. (in Norwegian that is shown as: “Dette er et obligatorisk spørsmål”.)
The page in question is this:
http://hjertefokus.no/wpgforms/juni2014/
Thank you!
Have you enabled Custom CSS on the plugin settings page?
Go Dashboard->Settings->Google Forms and make sure the checkbox labeled “Enable Custom CSS” is checked.
Thank you! That solved it!
Now I just need to add some space between the input field and the next question, do I use CSS for that as well?
This got me out of trouble. Thank you greatly.
Hi, is there a way to include this command in the Form’s URL? Im trying to automatically send a prefilled form to customers using MS Access, but when I set the Form’s URL in the HTML Body, it sends it with that annoying “Required field” although it doesn’t appear when I paste the URL in the web.
It isn’t completely clear what you are trying to do here. If you have the URL for your Google form and you want to preset some of the fields, that is certainly possible. Passing parameters and values is pretty straight forward as long you know the field you want to set and set the value correctly. Using Google Forms (within Google Docs) to get a pre-filled version of your form is one easy way to set a sample of your form URL with pre-filled fields. This URL can then be used to define the Google Form within WordPress.
If you’re trying to do this with the old “gform” shortcode, I would suggest not doing that. It is really hard to get the URL with the parameter encoding embedded in the shortcode.
Thank you Mike for your prompt Reply.
I will follow your advise.
regards.