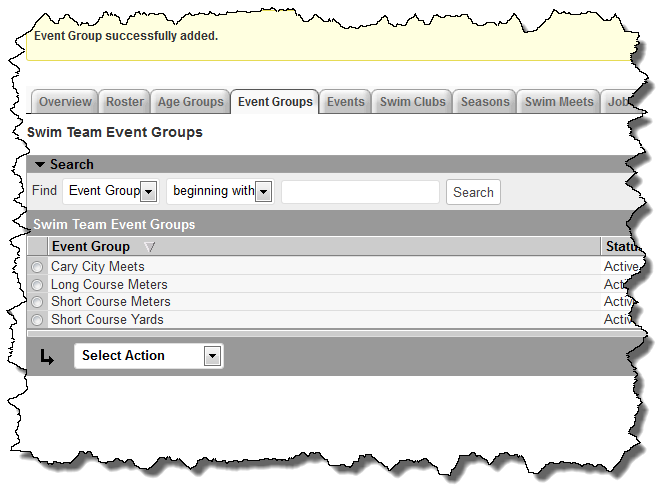
As I continue to work away on Event Groups and Event Management overall, I have realized that what I had implemented earlier was really poorly thought out. The way I had defined events and assigned them to a swim meet really isn’t very useful. The Event model will change quite a bit as I flush this out. It is possible that it will be necessary to delete any existing events and redefine them using the new model. I haven’t completely worked it out yet but that is likely where I am headed. It makes the code too ugly to try and deal with old data that really isn’t used for anything in the new model.
I hope to have a release soon which has the base functionality done since I’ve also fixed a few other odds and ends while I’ve been in the code.