A quick bump to beta-3 for WordPress Google Form v0.54 to fix a problem which resulted in a PHP error message due to missing post meta data for field validation. Forgot to account for the situation where a form hasn’t defined any fields to validate!
Google Forms Beta (9103 downloads )Tag Archives: Development
WordPress Google Form v0.54-beta-2 now available
I have just uploaded beta 2 of WordPress Google Form v0.54. This update fixes the problem with the validation meta box not allowing adding additional fields (a jQuery script was not loading correctly) and also fixes the issue with range checks I mentioned in the beta 1 announcement. At this point I believe everything is working correctly.
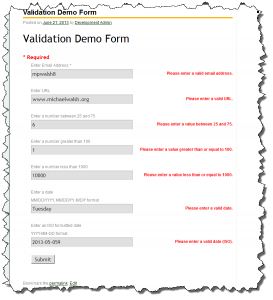
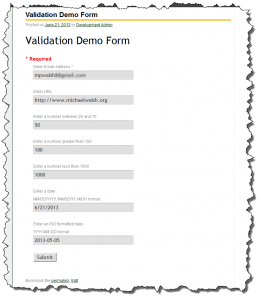
I have put together a Validation Demo Form that you can play with to see how it works. There are some images below from the demo form running in my development area including how I set up the validation information when creating the form.
Google Forms Beta (9103 downloads )WordPress Google Form v0.54-beta-1 available
The first beta release of WordPress Google Form v0.54 is now available for download. This beta release introduces a pretty significant enhancement – Advanced Validation for any field on a Google Form. This is an “advanced” feature as it requires the user to dig into the form in order to gather the necessary information for the validation to work correctly.
There are a few things which I know aren’t working (e.g. Range Checks) which I will look into. I would really appreciate some feedback on this new functionality.
Google Forms Beta (9103 downloads )Advanced Validation with WordPress Google Form
One of the most common requests I receive is the desire to validate fields on a Google Form. Google provides some basic validation (required or not) but there really isn’t a way to ensure that if you request an email address that the user actually provides a valid one. Similarly, there is a need for URLs, numbers, and other specific fields.
I’ve been using the jQuery Validate plugin (which looks to have a new home) for a while now to validate required fields and in some cases, email addresses, and most recently, CAPTCHA support.
A number of people have asked me about extending the validation to include any field. I have been reluctant to do this for several reasons:
- The jQuery Validate plugin needs to know which fields (by name or id) it is going to validate. There isn’t an easy way to pull these out of the Google Form HTML. It could be done on a single page form but because Google supports multi-page forms, they only way to find the information we need is to visit every page of the form. This isn’t easy to do programatically.
- The rules needed to be written in jQuery syntax. While the syntax isn’t difficult, if I allow entry of Javascript the potential for syntax errors (which would break the plugin) is very high.
For these reasons I’ve kept this on the back burner for a while. However, a couple recent requests got me thinking about it again and it would be useful for a project I am doing for my daughter’s soccer team. So I decided to dig into it.
I don’t think it is possible to make it completely foolproof however I did want to make it as simple as possible. I decided to add a new Meta Box to the Custom Post Type editing screen which “helps” the user define new rules.
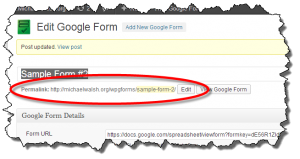
The key to making rules which accomplish something is getting the name attribute for the form entry element that needs to be validated. There really isn’t a good way to do this other than to look at the HTML source. I like FireBug with Firefox but both Chrome and IE have the ability to easily inspect an element.
 Now that I know my input element’s name (entry.409811816) I can set up my new rule.
Now that I know my input element’s name (entry.409811816) I can set up my new rule.
If you have been using WordPress Google Form the first thing you’ll notice is the Form Editing screen has changed quite a bit. The form was getting very long and cluttered so I have moved some of the lesser used options to a new Meta Box on the right hand side leaving just the critical or frequently used options on the primary Meta Box.
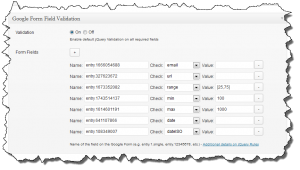
There is a new Meta Box just for Validation. This Meta Box lets you add a series of fields where you can enter the name, the type of check to perform, and if needed, a check value.
 Once the validation fields are set up, you can see the effect as you fill out a form.
Once the validation fields are set up, you can see the effect as you fill out a form.

 I am going to clean up a few things and make a beta release available for people to test with. I think this functionality is pretty cool and it was a bit of a challenge to (a) get it working and (b) find what I think is a viable usage model. As always, feedback is welcome.
I am going to clean up a few things and make a beta release available for people to test with. I think this functionality is pretty cool and it was a bit of a challenge to (a) get it working and (b) find what I think is a viable usage model. As always, feedback is welcome.
WordPress Google Form v0.50 now available
WordPress v0.50 is now available. This update fixes a jQuery syntax error which occurred when validation was but user email and CAPTCHA were off. Along with the bug fix I also added CSS to hide the “Never submit passwords through Google Forms.” message that Google has added to forms.
You can find the update on your WordPress Dashboard or in the WordPress plugin repository.
WordPress Google Form v0.49 released
A pretty serious issue was reported in the Support Forum this afternoon. I have found and fixed the bug and pushed out an update. While I was at it, I also adjusted the default CSS so the Help Text for form fields is visible. I had inadvertently hidden it with CSS in the v0.46 release.
The update will appear on your WordPress Dashboard or you can find it in the WordPress plugin repository.
WordPress Google Form v0.46 is finally out!
After 19 beta releases, the first one being back on November 14, 2012, this afternoon I released v0.46 of WordPress Google Form. This update represents a significant change in how the plugin works. The plugin now defines a Custom Post Type for defining forms which is much easier to use than the old shortcode. The shortcode was getting very complicated with all of the options.
The Custom Post Type functionality is supported by a new shortcode, wpgform, which is much easier to work with as it only has one argument, the Post Id of the form. The original gform shortcode will continue to work however it will not received new features (e.g. columns) and at sometime in the future, I will likely deprecate it.
During the development process of v0.46, Google made a significant change to Google Forms. The change required re-work of a number of features, support for multi-page forms being the most important and hardest to figure out. Things changed on Google’s side several times as they rolled out the update to Google Forms. The most recent change restored the ability to control the language of certain parts of the form immediately after I had spent several days working out a jQuery solution to allow text replacement on certain form elements.
There has been quite a bit of testing of this update over the past few months and I want to thank the people who tested the early releases and reported problems. In particular I want to thank several people who trusted me with access to their server in order to chase down and debug some very odd problems. In the end , I think I was able to resolve all of them.
The only known issue at this point is with respect to IE7 support. I cannot get the validation support to work with IE7 which means the CAPTCHA doesn’t work properly either. If someone can figure it out I am happy to incorporate a fix but I have exhausted by ability to chase down an odd problem with an ancient browser.
The number of new features and fixes is pretty long, I recommend reading the v0.46 release notes here.
You can find the update in the WordPress plugin repository or as an update on your WordPress Dashboard. If you have any problems, I have retooled my Help and Support form to mimic the fields on the Custom Post Type screen. Don’t hesitate to use it if you run into something which isn’t working.
WordPress Google Form v0.46-beta-18 now available
I am getting close to a formal release. This beta update adds support for using the public facing Custom Post Type posts directly. This means when you define a Google Form using the Custom Post Type interface and publish it, the permalink can be used to view the form. It can also be used as a menu item or link.
It is no longer necessary to add a short code to a separate page or post although it will still work. I am strongly encouraging users to move away from the original gform shortcode with a bazillion options to using the Custom Post Type. Going forward, new features will only be added to the Custom Post Type (e.g. columns only work with the Custom Post Type).
Google Forms Beta (9103 downloads )WordPress Google Form v0.46-beta-17 is now available
I have just uploaded WordPress Google Form v0.46-beta-17 which addresses one bug and adds new capability to the CAPTCHA functionality.
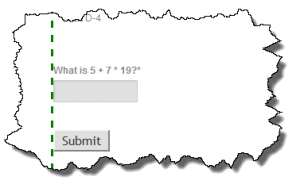
- CAPCTHA can now have 2 or 3 terms
- CAPTCHA now supports operators for addition (+), subtraction (-), and multiplication (*)
I finally found a solution to passing the query arguments correctly so the page navigation for the Form Submission Log now works properly.
At this point I think I am close to done with this release. Scope creep can be a killer and it has been a long time since I’ve formally released an update. With the number of questions I am getting about new Google Forms and all of the fixes being in this beta, it is time to get it out!
The next question to resolve is do I bump the version number to 1.0 with all of the changes I’ve made or continue as it is and release v0.46 – thoughts?
Google Forms Beta (9103 downloads )WordPress Google Form v0.46-beta-16 is available
I have just uploaded WordPress Google Form v0.46-beta-16 which addresses one bug and adds the ability to oveeride the default Google text in several more areas:
- Radio Button hint
- Check Boxes hint
- “Other” option when allowed as a Radio Button option
The bug fixed had to do with saving the Options tab losing the Override setting on the Advanced Options tab. It only happened if the Options tab was saved after the Advanced Options but now that it is fixed, save order is no longer an issue.
I also added some more default CSS to account for some of the CSS changes Google has made lately.
Google Forms Beta (9103 downloads )