Sometime in the past few days (as near as I can tell) Google has updated Forms again. This most recent update adds the H5F Javascript library to do required field checking. This functionality is similar to the jQuery Validation plugin solution I included in WordPress Google Form a number of months ago.
This new validation functionality doesn’t appear in all forms, just those created after a certain date. Existing forms do not appear to have this new functionality embedded in it.
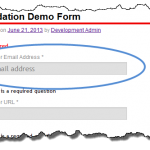
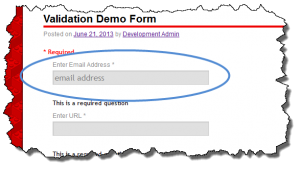
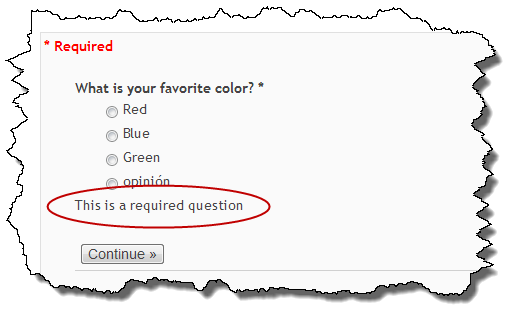
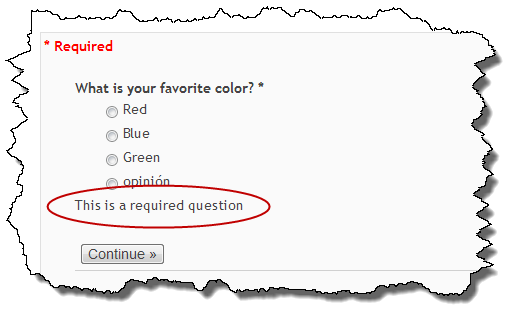
So how do I know if I have the new functionality? The most obvious sign is the appearance of the text “This is a required question” underneath the form element.

It is fairly easy to make these messages go away since they are redundant with the plugin functionality.
You can add the following to your Custom CSS (form specific or global):
div.required-message {
display: none;
}
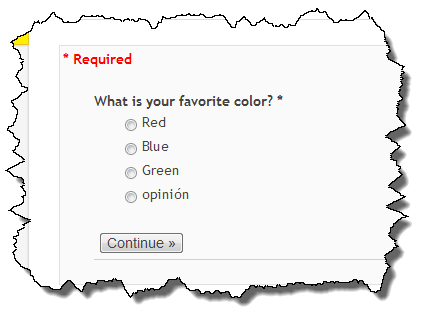
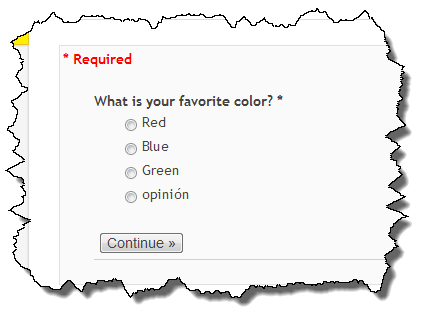
This will hide the messages and the form reverts to looking as it did prior to Google’s latest change.

I will likely include this CSS as part of the default CSS in the next update but I need to do a little more testing first.