I’ve received a few queries as to how a Google Form could be styled such that the form would appear to have columns. I’ve looked at the HTML and CSS that Google provides and if it can be done in CSS, it is beyond my current CSS skill set!
That said, I think it is an interesting question and I had looked at solutions using jQuery a few months ago. I saw one jQuery plugin in particular that looked promising but didn’t have much time to really dig into it at the time.
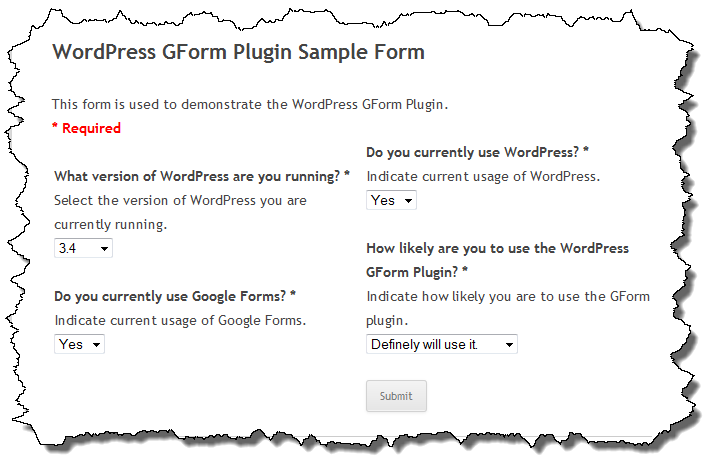
I received another request for columns today so I took a look at the problem again to see how hard it would be. Here is one of my example forms split into two columns to give an idea of what this might look like:
I am using the jQuery Columnizer plugin to automatically split the form into columns in conjunction with some other jQuery to manipulate the form and add some additional DIVs which will make additional styling easier.
I am generally pleased with how it came out. I am going to play with it a little more before releasing an update but wanted to provide a preview in case anyone had an suggestions or questions.

Looks good to me as it is. Unless making it work requires a programmer…
Nope – all you’ll need to do is add the columns=’N’ attribute to your short code where N is the number of columns you want the form split into.