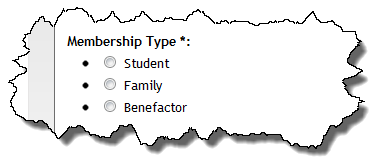
Because the multiple choice fields on a Google Form are rendered as an unordered list (with a UL tag), by default, the form will appear like this:
Add this CSS to either the theme or via the wpGForm custom CSS settings:
div.ss-form-entry>ul li {
list-style-type: none;
}
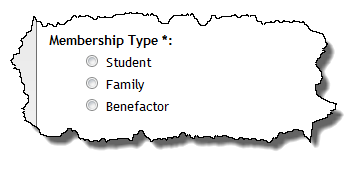
After adding the above CSS it will appear like this:
Hopefully this will help you make your Google Forms look the way you want within WordPress!
7/4/2012 Update:
Based on a couple examples I’ve looked at for wpGForm users, I have updated the CSS to specifically select the <li> item and remove the bullet. This should be much more reliable than applying it at the <ul> parent element.


Not working 🙁
Can you elaborate on what isn’t working? It is hard to help without more details.
hmmm…. after the latest update, my bullets are showing…
[ gform form=’GOOGLEFORM’ confirm=’CONFIRMPAGE’ class=’PoG’ legal=’off’ br=’off’ prefix=’PoG_’ maph1h2=’on’ ]
using the above, I would expect this: .PoG_ss-form-entry ul to work… but what firebug shows in the actual page is this: .
PoG_ss-form-entry ulDo you have a URL you can share so I can look at this with Firebug myself? I just ran a test using my Test Bed form and was able to disable the bullets using a prefix without any problem. My short code looks like this:
The CSS I use to turn the bullets off looks like this:
div.wpgform_ss-form-entry>ul { list-style-type: none; }cant get to work either, I try to add the css to the gform custom css field, to the theme (invictus) custom css field, added to both, select and deselected the use default and custom css options and nothing seems to work to get rid of those bullet points, since my form has lots of checkmark questions, it more than double the height of the form with the bullets, it looks ugly, you have to scroll down a lot and leaves a lot of empty space. It is a shame, because otherwise it looks great, the plug in really makes the form looks like the original theme that I’m using to build my new website. Do you have any other solution?
one more thing:
when you had multiple choices and then “other” the form wasn’t register the info the user added to the other field, I removed that from my form, but it would be nice to have it, it is one of the reasons why I have so many options to check.
here is the link for my WIP site with the form in it:
http://www.animaholics.com/2013/jobs/
Your problem was a little tricky to figure out but I think I’ve got it. Your theme defines a ton of styles which the form was inheriting. In particular, you were getting the bullets on the list items from the following fragment in your style sheet:
.entry-content li { list-style: square outside none; margin-left: 15px; }There is nothing wrong with the above fragment, it just makes your problem a little trickier to identify. Take a look at this, I think this is what your goal is:

I was able to do this using FireBug to tweak the CSS. If you add the following to your WordPress Google Forms custom CSS and enable it, you should be able to replicate it.
div.ss-form-entry > ul > li {line-height: 0;
list-style-type: none;
}
There is still some extra space you may want to mess with using either margin or padding properties but I’ll leave that to you!
It’s Aliiiive!!!!
I have no idea of the difficulties you encounter, for me, all that is quite challenging, since I’m not a programmer. What matter is it worked!
Thank you very much to put the effort to solve the issue. You Rock!
cheers,
Rodrigo
Glad it worked for you – good luck hiring for your position!
I’m try to get rid of the bullet points but without any success.
I have added the code in de Custom part and I have enabled both default and Customer CSS.
If you want to fill out my Help and Support form, I’ll be happy to take a look at it.
I finally had a chance to look at your problem this morning, it has been a busy week at work! Your theme has a style which adds the bullets and they are actually images as opposed to HTML defined bullets. This is what your theme defines:
#content ul > li { background: url("images/mantra_bullet.png") no-repeat scroll 0 10px transparent; text-indent: 20px; }To fix it, you need more than just the CSS you have defined in the wpGForm custom CSS setting. I modified what you have and added another property:
div.ss-form-entry > ul > li { background-image: none !important; line-height: 0; list-style-type: none; }Note the use of the !important CSS directive. Your theme’s CSS is taking precedence over the custom CSS (it must load it later) so the !important allows me to make the bullets disappear. You may need to do something similar to tighten up the white space if that is something else you want to fix.
Thanks for the quick feedback – The bullets are indeed solved and I need indeed a fix for the white space.
I’m not a CSS expert – so I will give it a try to figure out what will happen.
Hello – My form is having the same bullet issues without luck using the original code at the top of this page. Can you help? My URL is http://kidslifemoney.org/apply and the URL to the Google form is https://docs.google.com/spreadsheet/viewform?formkey=dENjeHpSMENPUmtuTUswRl8ydDNZTHc6MQ
Sorry for the delayed response, this comment was flagged as spam. I just took a look and it appears you have resolved the issue with the bullets. Let me know if you need any help and you are always welcome to submit a request through my Help and Support form.