Since a WordPress page or post will have a title, there is a good chance the Google Form’s title is redundant. If hiding the title from the Google Form is desired, the easiest way to do it is with CSS. The title on a Google Form is an H1 element which is assigned the class ss-form-title. To hide the title, we add the following CSS to either the theme’s CSS or to the CSS overrides available with the WordPress Google Form plugin’s setting menu.
h1.ss-form-title {
display: none;
}
Using my Sample Form, here are the results of adding this CSS to the plugin settings.
Form before adding CSS
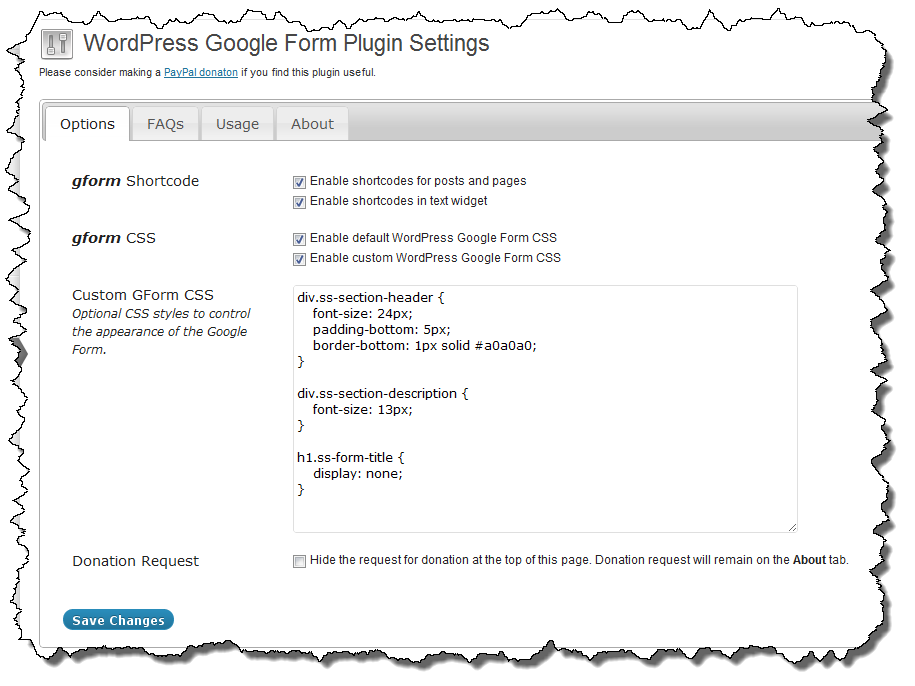
Adding CSS to wpGForm settings
Form After Adding CSS
WordPress Google Forms include quite a few CSS classes so using this technique, the appearance of the form can be customized quite a bit.



Thanks so much for this info and plugin!! Just what I always wanted! Will be donating this week =)
I had an issue were in the submit button it had a weird border around it this is how I fixed it in case it helps someone else needs help…
table.ss-footer.content {
display: none;
border-style: none;
}
and this too
td.ss-form-entry.goog-inline-block {
border-style: none;
}