I am constantly amazed by what one can do with jQuery. If it were not for jQuery, I don’t think I would have continued working on WordPress Google Forms. I’ve used jQuery to adapt check box parameters so they will pass from PHP (used by WordPress) to Python (used by Google for form process). I’ve used jQuery to implement CAPTCHA. I’ve used jQuery to implement multiple columns. And now I am using jQuery to work-around the language issues which have recently become a problem.
Recently Google changed the structure of Google Forms. The new version no longer supports the hl=XX (where XX is a language parameter such as en or fr) parameter. For most instances this isn’t a problem.
However, there are some cases where Google thinks the server hosting WordPress (and hence WordPress Google Forms) is located in a certain part of the globe and therefore should receive Google Forms with some of the boiler plate text in the native language suitable for the location. Awesome. Google thinks I need German buttons and text. I don’t speak German nor do any of my users however the server is physically located in Germany. Now what?
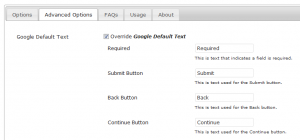
Over the past couple of days I been implementing jQuery that finds the default text which Google is serving in a native language and allowing WordPress Google Forms to override it. I am doing this with jQuery. Fortunately Google adds numerous CSS classes to their forms so most of the replacements can be accomplished in a single line of jQuery. However, there is one situation where it isn’t so simple.
If you employ a multiple choice question, Google provides an option to add an “Other” choice where the user can type in another answer. Again, very nice of them. However the “Other” text is one of those that Google serves up in a localized language and more importantly, it isn’t wrapped in a SPAN or a DIV with a CSS class that makes it easy to select.
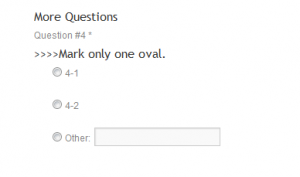
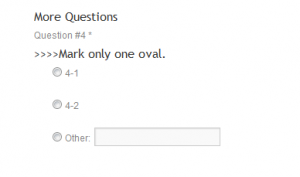
Here is one of the questions on one of my development forms. You can see I’ve already overridden the “hint” (which is also new):

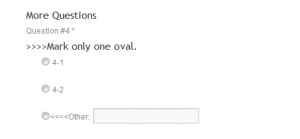
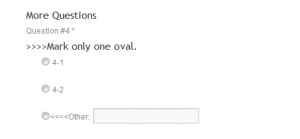
Here is the same question with the “Other” text overridden:

So how do we select just the “Other” text but only when using a multiple select widget which employs an Other choice? jQuery and Javascript to the rescue:
$("div.ss-radio label:last+span.ss-q-other-container").prev().contents().filter(function() {
return this.nodeType == Node.TEXT_NODE;
})[0].nodeValue = "<<<<Other:";
This snippet of jQuery (which I got some help on from this thread on StackOverflow) combined with Javascript selects the one case there is and replaces it with my override. Pretty slick eh?
Look for another beta update today with more override options.