One of the most common requests I receive is the desire to validate fields on a Google Form. Google provides some basic validation (required or not) but there really isn’t a way to ensure that if you request an email address that the user actually provides a valid one. Similarly, there is a need for URLs, numbers, and other specific fields.
I’ve been using the jQuery Validate plugin (which looks to have a new home) for a while now to validate required fields and in some cases, email addresses, and most recently, CAPTCHA support.
A number of people have asked me about extending the validation to include any field. I have been reluctant to do this for several reasons:
- The jQuery Validate plugin needs to know which fields (by name or id) it is going to validate. There isn’t an easy way to pull these out of the Google Form HTML. It could be done on a single page form but because Google supports multi-page forms, they only way to find the information we need is to visit every page of the form. This isn’t easy to do programatically.
- The rules needed to be written in jQuery syntax. While the syntax isn’t difficult, if I allow entry of Javascript the potential for syntax errors (which would break the plugin) is very high.
For these reasons I’ve kept this on the back burner for a while. However, a couple recent requests got me thinking about it again and it would be useful for a project I am doing for my daughter’s soccer team. So I decided to dig into it.
I don’t think it is possible to make it completely foolproof however I did want to make it as simple as possible. I decided to add a new Meta Box to the Custom Post Type editing screen which “helps” the user define new rules.
The key to making rules which accomplish something is getting the name attribute for the form entry element that needs to be validated. There really isn’t a good way to do this other than to look at the HTML source. I like FireBug with Firefox but both Chrome and IE have the ability to easily inspect an element.
 Now that I know my input element’s name (entry.409811816) I can set up my new rule.
Now that I know my input element’s name (entry.409811816) I can set up my new rule.
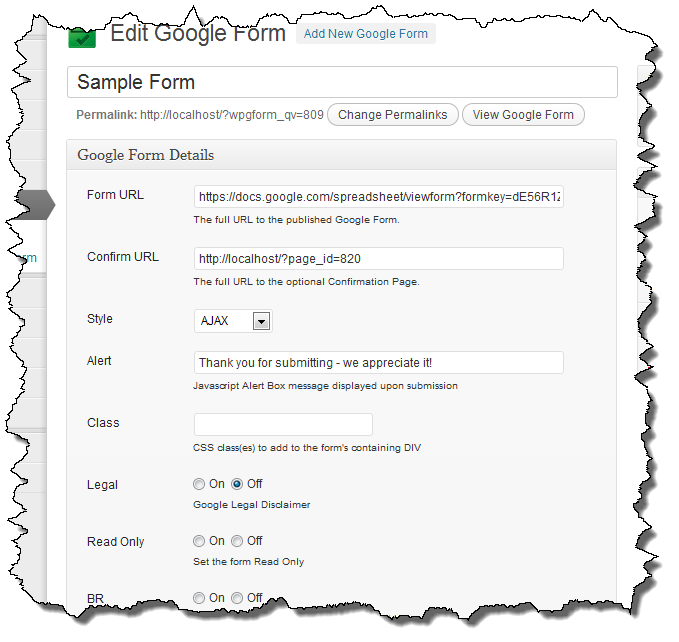
If you have been using WordPress Google Form the first thing you’ll notice is the Form Editing screen has changed quite a bit. The form was getting very long and cluttered so I have moved some of the lesser used options to a new Meta Box on the right hand side leaving just the critical or frequently used options on the primary Meta Box.
There is a new Meta Box just for Validation. This Meta Box lets you add a series of fields where you can enter the name, the type of check to perform, and if needed, a check value.
 Once the validation fields are set up, you can see the effect as you fill out a form.
Once the validation fields are set up, you can see the effect as you fill out a form.

 I am going to clean up a few things and make a beta release available for people to test with. I think this functionality is pretty cool and it was a bit of a challenge to (a) get it working and (b) find what I think is a viable usage model. As always, feedback is welcome.
I am going to clean up a few things and make a beta release available for people to test with. I think this functionality is pretty cool and it was a bit of a challenge to (a) get it working and (b) find what I think is a viable usage model. As always, feedback is welcome.