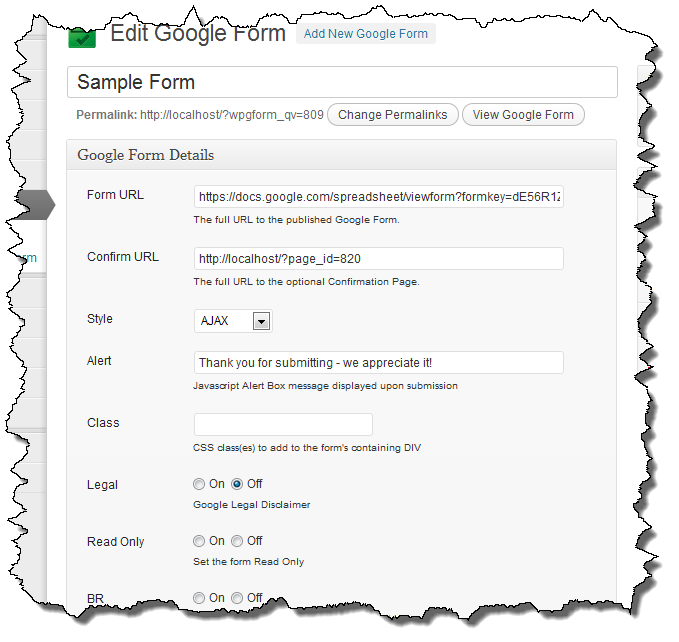
After 19 beta releases, the first one being back on November 14, 2012, this afternoon I released v0.46 of WordPress Google Form. This update represents a significant change in how the plugin works. The plugin now defines a Custom Post Type for defining forms which is much easier to use than the old shortcode. The shortcode was getting very complicated with all of the options.
The Custom Post Type functionality is supported by a new shortcode, wpgform, which is much easier to work with as it only has one argument, the Post Id of the form. The original gform shortcode will continue to work however it will not received new features (e.g. columns) and at sometime in the future, I will likely deprecate it.
During the development process of v0.46, Google made a significant change to Google Forms. The change required re-work of a number of features, support for multi-page forms being the most important and hardest to figure out. Things changed on Google’s side several times as they rolled out the update to Google Forms. The most recent change restored the ability to control the language of certain parts of the form immediately after I had spent several days working out a jQuery solution to allow text replacement on certain form elements.
There has been quite a bit of testing of this update over the past few months and I want to thank the people who tested the early releases and reported problems. In particular I want to thank several people who trusted me with access to their server in order to chase down and debug some very odd problems. In the end , I think I was able to resolve all of them.
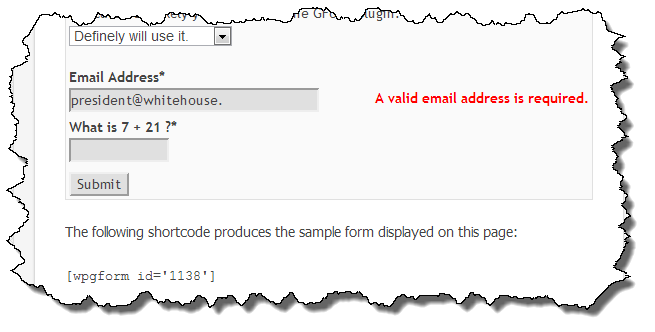
The only known issue at this point is with respect to IE7 support. I cannot get the validation support to work with IE7 which means the CAPTCHA doesn’t work properly either. If someone can figure it out I am happy to incorporate a fix but I have exhausted by ability to chase down an odd problem with an ancient browser.
The number of new features and fixes is pretty long, I recommend reading the v0.46 release notes here.
You can find the update in the WordPress plugin repository or as an update on your WordPress Dashboard. If you have any problems, I have retooled my Help and Support form to mimic the fields on the Custom Post Type screen. Don’t hesitate to use it if you run into something which isn’t working.