About a week ago I was approached with an interesting problem. A user wanted to have the same form on single page three times. Three instances of the same form. Each instance would have some hidden values to determine which form was submitted.
The problem was by putting the same exact form on the page multiple times, a lot of the content (id and name attributes) was duplicated and as such, caused problems upon submission or even trying to move from field to field on the form. The current (v0.60) version of the plugin is effectively broken for multiple forms except in the simplest of cases (no CAPTCHA, validation, presets, etc.).
I’ve come up with a solution that needs some testing. I’ve added a new short code attribute to the wpgform shortcode which takes a string value and uses it as a unique identifier to ensure the replicated fields are actually unique in the source HTML.
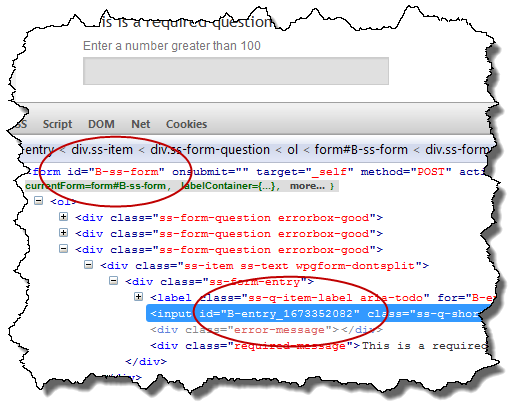
In the image below you can see the text “B-” has been prepended to the id attribute for the form tag and an input tag. The “B-” was the value of the uid parameter in the shortcode for the form.
[wpgform id='879' uid='B-']
Download this beta version and run it through its paces. The ripple effect of this change across the code was pretty significant so I’d like to make sure it didn’t break anything.
Google Forms Beta (22160 downloads )