This morning I released beta-2 of WordPress Google Form v0.59. This build introduces one new feature (hidden fields) and fixes one limitation (validation rules).
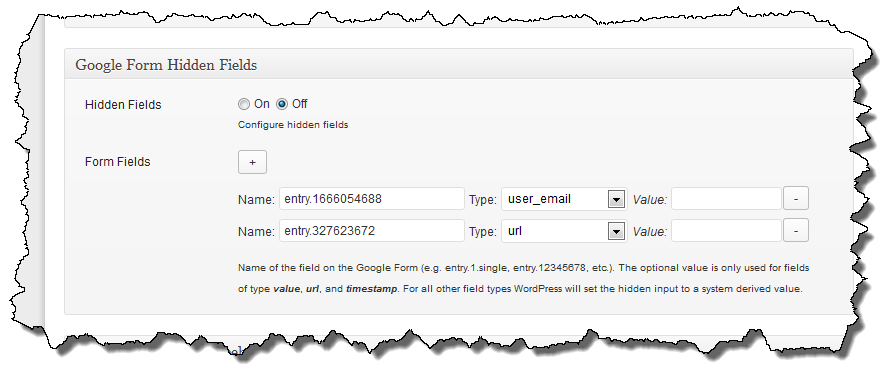
Much like validation rules and placeholders, an input field can now be defined as hidden. When a field is defined as hidden, it does not appear to the user when they view the form and the value is set to a fixed value (e.g. a static string) or to something WordPress derives (e.g. the user’s IP address).

The format of the field name is exactly the same as used for validation and placeholders.
Validation has been improved and the limitation of one validation rule per field has been lifted. You can now define multiple validation rules for a single field. Simply enter the field name for each separate type of validation.
Google Forms Beta (22188 downloads )
You may also want to consider the technique called Honeypot Captcha where the idea is to create hidden form elements and check on the server side that they remain blank. Another option is to create a form field with a label that says, “Leave this field blank” and then is marked as a required field (thank you, Shawn McCool).
Hi, does HIDDEN PREFILLED FIELD really work for a multiple page form?
Tks in advance.
To the best of my knowledge it works correctly. Are you seeing something different?
Hi I’ve been trying to add hidden fields but it seems like this feature is not supported by google forms? How does that work with your plugin? It is a multipart form. I’ve tried skipping the part with those questions, and I’ve tried css…Do you have any other recommendations?
Excellent plugin by the way.
Hidden fields can be tricky, you have to get the field ID correct in order for it to work. Multi-part form shouldn’t matter. Might be easiest if you filled out my Help and Support Form so I can see your form and make specific recommendations.
Pingback: Mike Walsh on "[Plugin: Google Forms] Adding Hidden Fields" * Best Wordpress Themes - Reviews