A user of my WordPress Google Form plugin asked how to highlight the required fields on a form but only after submitting for the form without providing all of the necessary fields. Essentially, how show an error more clearly, much like Google does with their forms when run standalone.
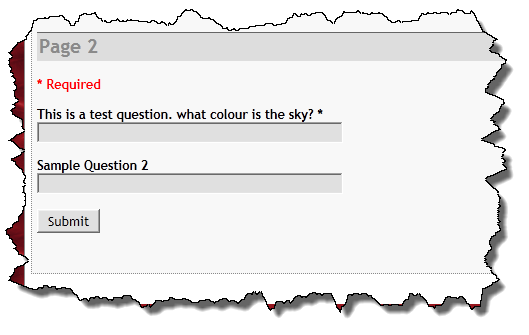
Here is a form that has required fields before it has been submitted:

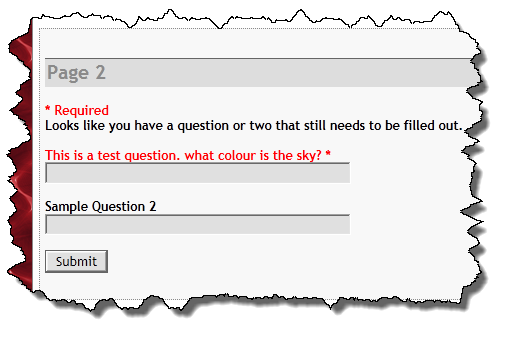
Here is a form that has required fields after it has been submitted:

Note that the form label is now red instead of the original black. To have the field text appear in red only after submitting the form without providing the required field, I used this CSS:
div.errorbox-bad div.ss-item-required label {
color: red;
}
If you use the prefix attribute in your short code you’ll need to adjust the class names accordingly. There are quite a few CSS tricks you can do to highlight errors and for experimenting, I recommend FireBug to tweak CSS without having to reload the page each time.
I used custom CSS to make missing questions RED on all my forms, but on my home page there is a multipage form and instead of turning red, it just displays in black “This field is required”. Do you know why?
Not without looking at it. Only thing I can think of is some sort of CSS collision. You can fill out my Help and Support Form if you’d like me to look at it.